![]()
漂亮精致的图标库,很难得地适配了超小尺寸的显示效果,实用性很强。
Heroicons 介绍
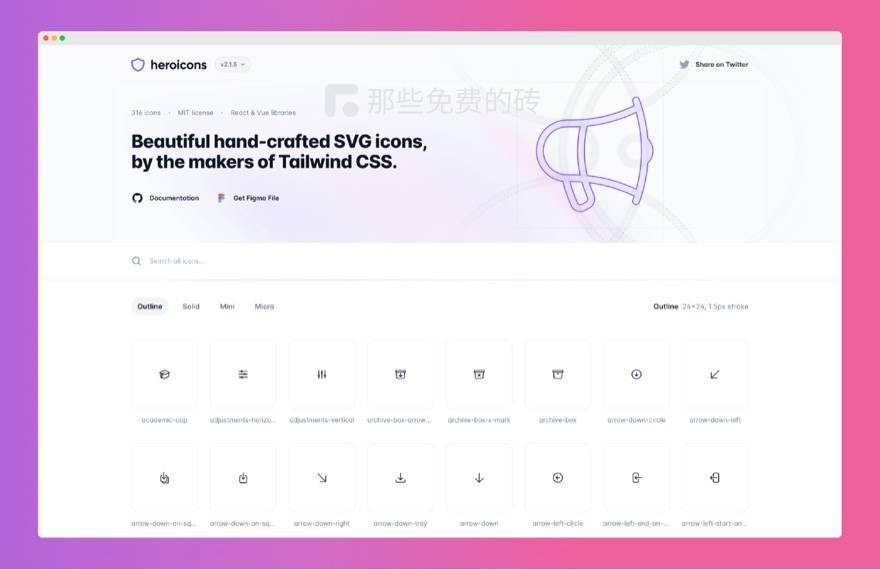
Heroicons
是一套简单直接的高品质图标库,由大名鼎鼎的前端框架Tailwind CSS
的团队制作并且发布。接触过 Tailwind CSS 的开发者可能也注意到,Tailwind CSS 生态里的前端 UI 组件质量都很不错,当然这套图标库也一样。
推荐理由
- 目前共有 361 个图标,可以满足多数图标使用需求;
- 图标使用简单便捷,除了提供适配 Vue / React 框架的组件包,也可以直接复制为 SVG 矢量图的代码,直接在前端开发使用,或者在设计软件中进行编辑;
- 提供了四种风格,实用性够强。
使用体验和建议
Heroicons 官网的 UI 布局和浏览体验和我之前推荐的大部分 UI 图标库类似,都很简单,我们可以直接浏览所有的图标,也可以用英文关键词搜索,不过区区300多图标,需要搜索的需求不强烈。
四种风格图标
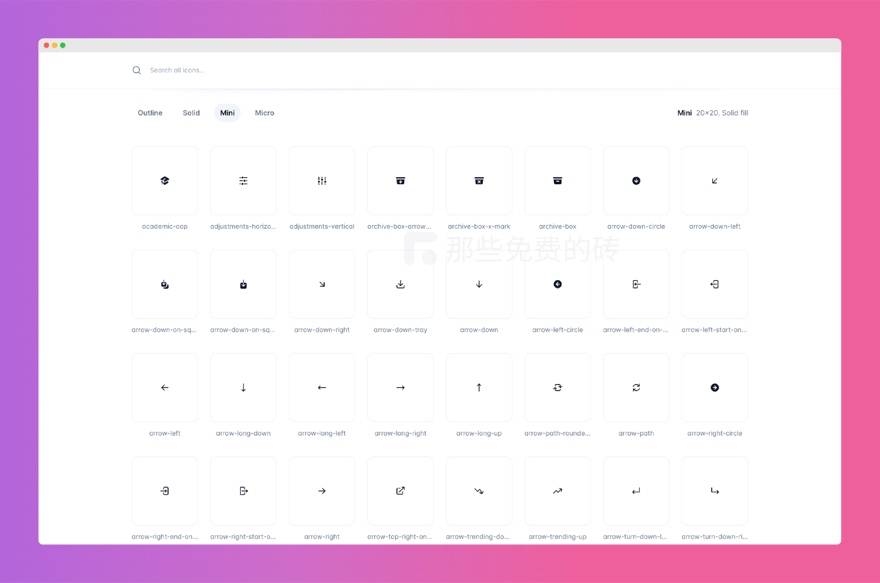
这套图标很有意思的是,除了描边和填充两种风格外,还提供了在图标尺寸上的适配:
Mini 和 Micro
,即迷你和超迷你尺寸的图标。当然这不是把图标直接缩小,我们在网站上选择这两个选项卡可以直观地看出,这是在保持图标图形不变
的前提下,做的像素级别的缩小适配
,这样的好处是缩小后的图标依然很清晰,依然很精致!这个适配可是真的下功夫,效果也很不错,解决了一直以来小图标不够精致的问题。
在项目中使用 Heroicons
如果是使用少量的图标,可以直接复制
SVG 代码
,如果想要在开发项目里使用全套图标,可以使用官方提供的包。下面以我熟悉的 Vue.js 项目为例。首先安装 code>@heroicons/vue</code
npm install @heroicons/vue然后就可以在 Vue 文件中使用,每个图标都可以单独引入,按需加载:
<template> <div> <ArrowLeftCircleIcon/> <p>返回</p> </div> </template> <script setup> // 导入图标 import { ArrowLeftCircleIcon } from '@heroicons/vue/24/solid' // 尺寸为24像素的填充图标 </script>如果要使用其他风格的图标,可以这样:
import { ArrowLeftCircleIcon } from '@heroicons/vue//20/solid'; // 尺寸20像素填充型图标 import { ArrowLeftCircleIcon } from '@heroicons/vue/16/outline'; // 尺寸16像素的描边型图标免费开源说明
Heroicons 是一套免费开源的
矢量图标库
,图标源码是开源的,采用 MIT 开源协议,我们可以免费下载来使用,也可以自由地用在商业项目上
。总的来说,这是一套高质量的图标,
















这一切,似未曾拥有