
各位元宵节快乐,今天推荐一款字节跳动旗下掘金社区官方出品的 Markdown 编辑器 JS 开发库。
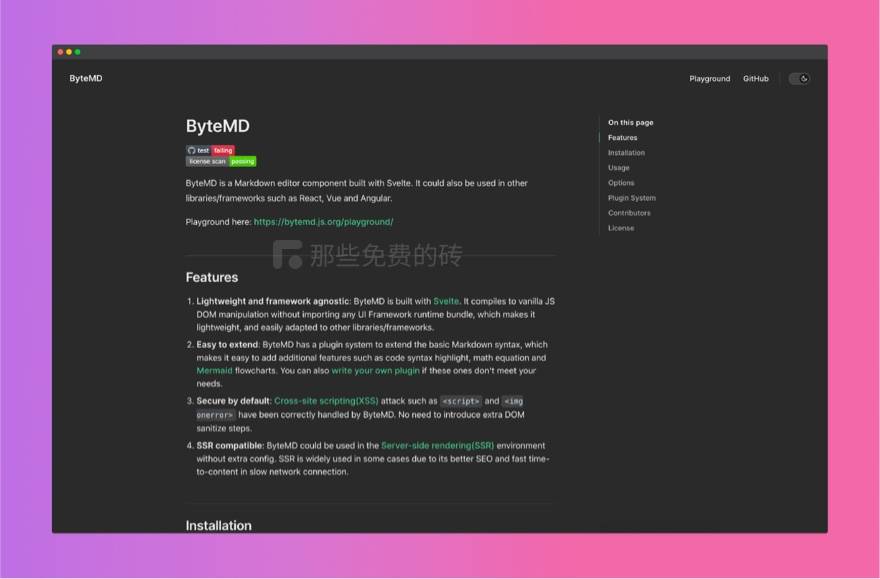
关于 ByteMD
ByteMD 是一个用于 web 开发的 Markdown 编辑器 JavaScript 库,是字节跳动(也就是掘金社区)出品的 Markdown 格式的
富文本编辑器
,前端开发者可以基于这个库来将一款漂亮优秀的 Markdown 编辑器集成在自己开发的项目中。
ByteMD 的技术特点
- 轻量级:虽然 ByteMD 是用 Svelte.js 来构建的,但可以编译成普通的 JS DOM 操作,全程不需要导入任何
UI Framework
包,非常轻量,还可以用于其他框架,比如 React、 Vue 和 Angular; - 扩展性强:ByteMD 内置了基本
Markdown 语法
的扩展插件系统,开发者为编辑器添加额外的功能非常简单,比如代码语法高亮
显示,数学公式
和流程图
。如果这些插件还不能满足的需要,我们也可以编写自己的插件; - 安全的编辑器:ByteMD 已经正确处理了诸如
<script>和<img onerror>等常见的跨网站脚本攻击,不需要引入额外的 DOM 防攻击步骤; SSR 兼容
:ByteMD 可以在没有额外配置的服务器环境中呈现 SSR。SSR 具有较好的 SEO 性能和较快的传输速度,对需要做 SEO 优化的页面很有帮助。
开发上手体验和使用建议
不知道大家有没有在
掘金社区
上发过文章,掘金上内置的 Markdown 编辑器内置了很多好看的主题,写作体验也很棒,界面简洁,没有那些永远用不上的功能。日常使用的文字、图片、公式、流程图、代码、表格、代码高亮等都有,是我很喜欢的一款编辑器。
掘金官方实际上把这款编辑器开源了,就是今天这篇文章我要介绍的
ByteMD
,我们可以轻松地集成在自己的项目中。两个组件
ByteMD 中有两个组件:
Editor
和Viewer
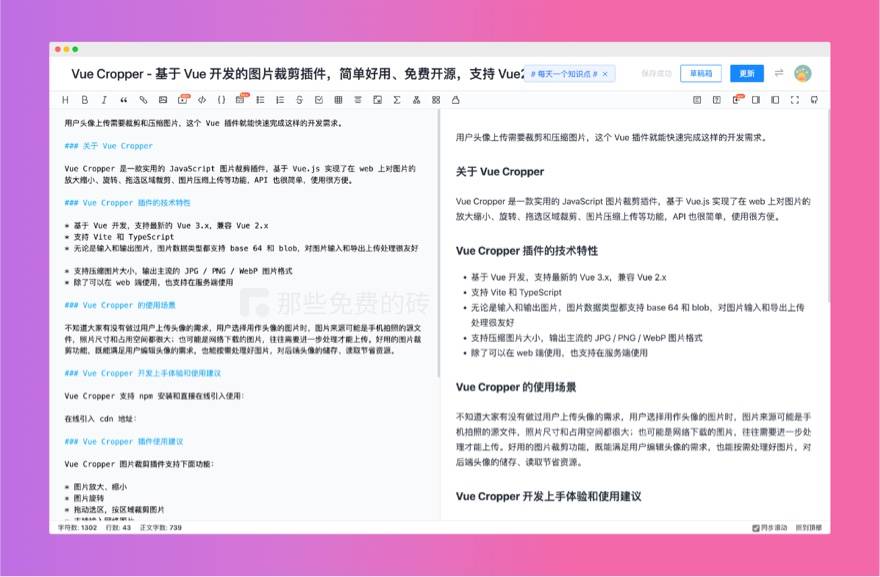
。对应 Editor 是 Markdown 编辑器,而 Viewer 就是解析和将 Markdown 文档显示为富文本格式的阅读器。在 Vue 中的使用方法
由于我自己用的是 Vue,下面演示一下怎么来使用 ByteMD。在使用组件之前,首先要导入 CSS 文件来显示样式。
import 'bytemd/dist/index.css'在 Vue 2 中安装:
npm i @bytemd/vue接着就可以在 Vue 文件中使用组件,比如加载 Editor 组件:
<template> <Editor :value="value" :plugins="plugins" @change="handleChange" /> </template> <script> import gfm from '@bytemd/plugin-gfm' import { Editor, Viewer } from '@bytemd/vue' const plugins = [ gfm(), // 这里可以加载更多扩展插件 ] export default { components: { Editor }, data() { return { value: '', plugins } }, methods: { handleChange(v) { this.value = v }, }, } </script>
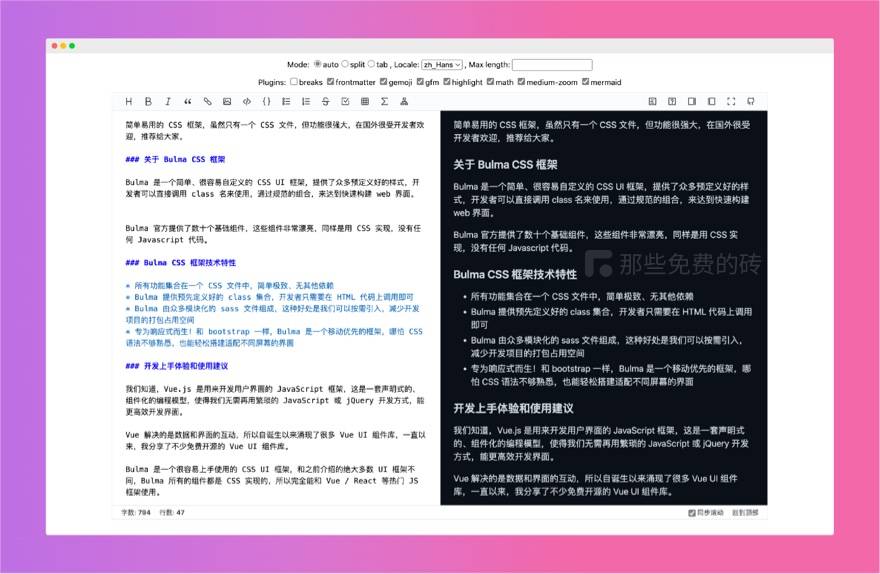
一个简单的 Markdown 编辑器就做好了,如果需要丰富的功能,就可以用插件的方式来加载,比如数学公式、
emoji 表情
、流程图等,下面是比较常用的插件:import breaks from '@bytemd/plugin-breaks' import gemoji from '@bytemd/plugin-gemoji' import gfm from '@bytemd/plugin-gfm' import highlight from '@bytemd/plugin-highlight' import math from '@bytemd/plugin-math-ssr' import medium from '@bytemd/plugin-medium-zoom' import mermaid from '@bytemd/plugin-mermaid' import frontmatter from '@bytemd/plugin-frontmatter' import themeStyle from './themeStyle' import highlightStyle from './highlightStyle'这样一款专业漂亮的 Markdown 就集成好了,非常简单。
注意事项
官方提供的开发文档是英文的,阅览起来较为费劲,并且很多细节功能没有什么代码例子,遇到问题还是要考验自己解决问题的能力。
免费开源说明
ByteMD 是由字节跳动(也就是
掘金社区
)开发的Markdown 编辑器
,项目基于 MIT 协议免费开源,任何人都可以免费下载来使用,也可以用在商业项目
上。这是一款用于 web 开发的
















这一切,似未曾拥有