
一个开发工具插件,可以理解为 tailwindcss 的小程序版本。
weapp-tailwindcss 简介
weapp-tailwindcss
是一系列专门为小程序开发而生的插件,主要解决在小程序中使用tailwindcss 的问题,提升开发效率的全方面解决方案。 
本质上它是一个
转义器
,负责把tailwindcss 中所采集的类名,以及生成的结果,转化成小程序中可以编译
的方式。小程序版 tailwindcss
tailwindcss 是一款
原子化的样式生成器
,特点是所写即所得,可读性很好,能够自动摇树优化
没有用到的样式,也能通过插件和预设提炼项目公共的样式部分,在前端领域非常受欢迎。weapp-tailwindcss
项目的作者是 sonofmagic ,他在2021 年接触到了tailwindcss 后非常喜欢,并且开始在很多项目中使用。 后来他发现在小程序中没法直接使用像 tailwindcss 这样的
web 库
,所以就产生了开发 weapp-tailwindcss 的想法,发布后也很受欢迎,截止本文发文的2024年2月中旬,已经得到了 833 Star!技术特性
- 不但可以处理和转义
wxml/wxss, 像微信小程序中的js和wxs产物也能处理; - 提供多种使用方式,包括
webpack/vite/gulp和nodejs api,项目集成很方便; - 生态以及解决方案丰富,提供大量现成模板,可以利用许多
tailwindcss现有的生态来构建小程序; - 高效的解析和缓存机制,即使项目很大,热更新响应时间也是毫秒级;
- 贴合
tailwindcss的设计思路,智能提示友好。

为什么在小程序中不能直接使用 tailwindcss?
在国内的各家小程序开发中,由于小程序本身有自己的一套
独特的
技术规范标准,会导致我们无法使用web 中很多的特性,也没办法直接使用像 tailwindcss 这种for web
的工具库。今天向大家推荐的 weapp-tailwindcss ,就是一款能让你在小程序开发中使用 tailwindcss 大部分特性的开发插件。目前支持所有使用 webpack 和 vite 的主流小程序框架,以及使用 webpack / gulp 的原生小程序打包方式。
简单地说,我们可以很容易在目前市面上的各个框架,或者原生开发中集成 tailwindcss。
开发上手
使用 weapp-tailwindcss 之前需要先安装好 tailwindcss,官网有详细的教程,这里不赘述了。开发支持很全面,几乎涵盖了所有的开发小程序的方式:
- uni-app vue2 webpack
- uni-app vue3 vite
- uni-app
HbuilderX
使用方式 - Taro v3 (所有框架)
- Rax (react)
- mpx (原生增强)
- 原生开发(打包方案)
- Nodejs API
uni-app HbuilderX 使用方式
我开发小程序使用的是
HbuilderX
,默认的需要配置tailwind.config.js 文件: // tailwind.config.js const path = require("path"); const resolve = (p) => { return path.resolve(dirname, p); }; /* @type {import('tailwindcss').Config} / module.exports = { // 注意此处,一定要 path.resolve 一下, 传入绝对路径 // 如果有其他目录,比如 components,也必须在这里,添加一下 content: ["./index.html", "./pages/*/.{html,js,ts,jsx,tsx,vue}"].map(resolve), // ... corePlugins: { preflight: false, }, };同时配置 vite.config.js :
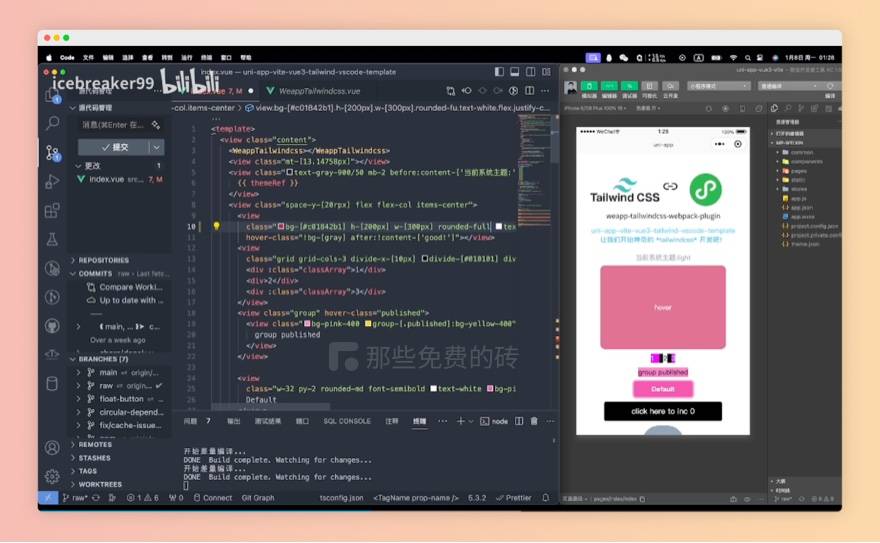
import path from "path"; import { defineConfig } from "vite"; import uni from "@dcloudio/vite-plugin-uni"; import { UnifiedViteWeappTailwindcssPlugin as uvwt } from "weapp-tailwindcss/vite"; // 注意: 打包成 h5 和 app 都不需要开启插件配置 const isH5 = process.env.UNI_PLATFORM === "h5"; const isApp = process.env.UNI_PLATFORM === "app"; const WeappTailwindcssDisabled = isH5 || isApp; const resolve = (p) => { return path.resolve(dirname, p); }; export default defineConfig({ plugins: [uni(), uvwt({ rem2rpx: true, disabled: WeappTailwindcssDisabled })], css: { postcss: { plugins: [ require("tailwindcss")({ // 注意此处,手动传入 tailwind.config.js 的绝对路径 config: resolve("./tailwind.config.js"), }), require("autoprefixer"), ], }, }, });注意两个配置文件都需要传入 tailwindcss 的绝对路径。配置完成后,就可以在页面文件中使用 tailwindcss,最后在 uni-app 插件市场安装「
Tailwind CSS语言服务
」这个插件,就可以开启智能语法提示
,可以大大提高开发效率。
作者还录制的详细的视频教程,帮助大家快速上手。
















这一切,似未曾拥有