
这个动画库只要一行代码就可以自动在我们的组件中添过渡动画,为什么这么省事高效呢?
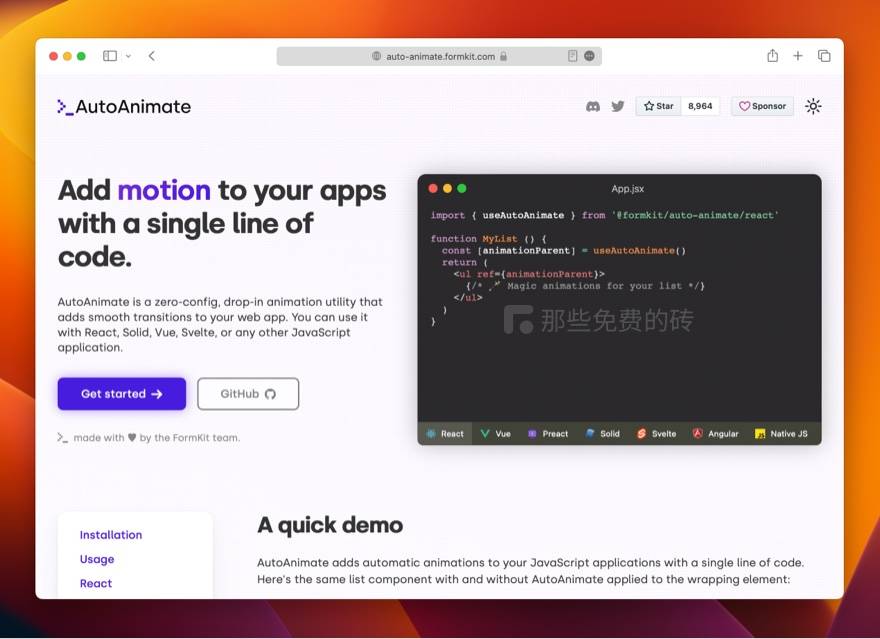
关于 AutoAnimate
AutoAnimate 是一个无需任何配置,自动为我们开发的 Web 项目添加平滑
过渡动画
的 JavaScript 工具库。AutoAnimate 和之前推荐的一些 js 动画库相比,最大的优势就是完全不需要配置,会自动添加对应的动画,动画效果很顺滑,对增强产品的用户体验
很有帮助。
下面我来详细介绍这款 js 动画库。
技术特性
零配置:
开发接入很简单,不需要进行复杂的配置,免去了繁琐的过程,可以让我更专注于实现动画效果;插入式工具库:
可以轻松地集成到项目中而不会影响我们使用其他 JavaScript 框架或库,比如常见的React
、Vue
、Svelte
等,当然原生的 javascript 也可以直接使用;- 自动
平滑过渡动画:
AutoAnimate 内置了很多平滑的动画过渡效果,会自动根据 dom 的改变来加入过渡动画,全程都是自动的。
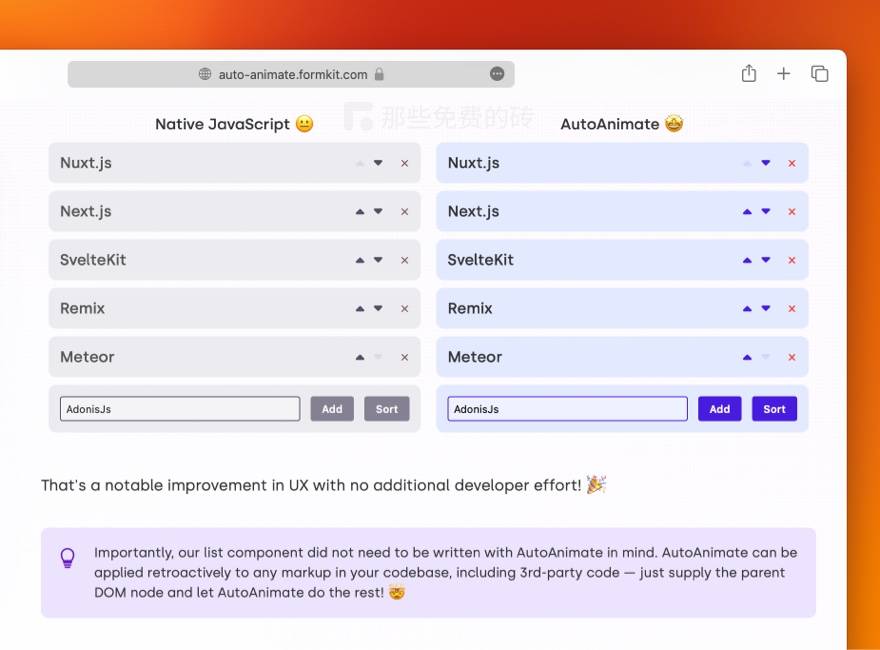
什么是过渡动画
在 UI 交互中,一个组件的位置、显示隐藏、大小等
状态发生改变
,如果没有过渡动画就会像下面这样:- 点击按钮打开一个弹框,会突然闪现;
- 删除一个元素,该元素立刻消失;
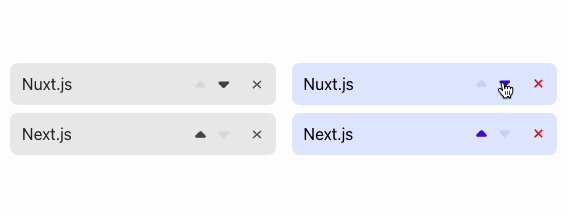
- 对列表进行
排序
时,很难察觉排序后的区别

这些交互如果没有过渡动画,除了会给用户非常生硬突兀的感受外,更严重的是由于用户没有察觉变化,会认为没有操作成功而导致误操作。因此很多 UI 组件都做了动画,来提高用户使用体验,但这些小的交互动画的实现其实并不容易,过渡动画涉及到各种参数以及
生命周期
,我以前自己实现进入和退出动画,都会花费大量时间来调参数,非常费时费力。一行代码就可以加动画效果
这个动画库我是在阮一峰老师的周刊上看到的,因为我之前也推荐过 Anime.js 、GSAP、SpriteJS这样的动画库,所以我第一反应是 AutoAnimate 可能也是类似的效果,但经过了解,我发现我还是肤浅了,这个动画库最关键的就是 “
auto
”,真的是只需要一行代码,就可以全自动
给 web 应用加过渡动画,看到效果后,我裂开了,真牛。安装使用
支持 npm / yarn / pnmp 安装,下面是 npm 安装的方法:
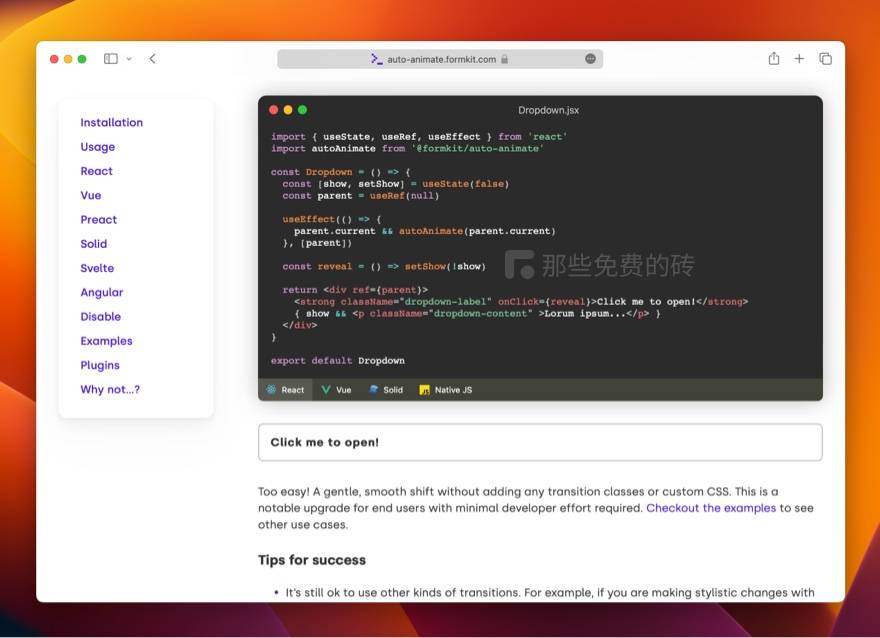
npm install @formkit/auto-animate简单代码例子
以
Vue3
项目为例,使用时,我直接按照自己的想法写组件,完全不需要考虑动画。比如下面的代码是点击「展开段落
」按钮,段落 DOM 节点会显示,我只需提供父节点,剩下的加入动画工作会自动完成!<script setup> import { ref, onMounted } from "vue" import autoAnimate from "@formkit/auto-animate" const dropdown = ref() // 绑定 DOM 节点 const show = ref(false) onMounted(() => { autoAnimate(dropdown.value) // 关键就是这一行代码 }) </script> <template> <div ref="dropdown" class="dropdown"> <button @click="show = !show"> 展开段落 </button> <p v-if="show">这是一个用于测试的废话连篇的段落内容,不需要关注我的内容是什么,只需要看我的过渡动画效果。</p> </div> </template>运行上面代码,效果是段落会以
下拉动画
的方式平滑渐出,非常顺滑。
自动加动画原理
AutoAnimate 加动画的原理也很简单,监听绑定的 DOM 节点里
DOM 结构变化
,自动添加对应的过渡动画:- 增加子节点 => 渐入动画;
- 删除子节点 => 渐出动画;
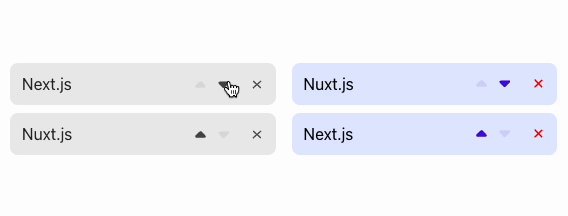
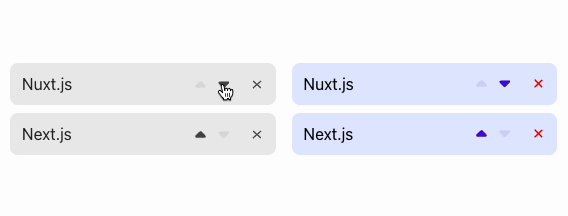
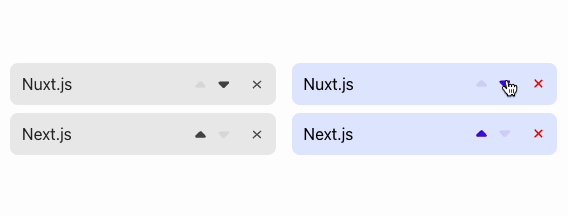
- 移动子节点 => 交换位置动画
这些都是自动添加的效果,如果想要进一步定制动画,也支持配置。官网给出很多代码示例,可以去参考来写。有个这个库,其实很多
排序
、轮播图
这样的效果,实现起来非常容易。















这一切,似未曾拥有