
一款简单好用的 JS 视频播放器,完美解决我遇到的移动端播放视频的需求,安利给各位。
关于 Tiny Player
Tiny Player
是一个极简的视频播放器 JS 库,内置硬解
、软解
视频功能,支持原生控件样式以及自定义控件样式,小巧的体积实现了全部的视频播放
功能。
Tiny Player JS 视频播放器技术特性
兼容性好
:没有其他依赖,任何框架和浏览器都可以使用,支持移动端
使用多格式支持,支持流式播放
:不仅支持mp4
、webm
、ogg
等种常见视频格式,也支持支持m3u8
,支持自动切换控制栏可插拔
:支持自定义控制栏,控制栏挂载到目标节点,支持自定义控制栏组件显示隐藏。- 支持指定
视频片段
播放:通过入参指定片段播放,类似裁剪 - 轻量:仅 25KB 大小,
gzip 压缩
后仅 7KB - 「wip」软解:支持音视频软解,支持自定义解码器,解决各个
浏览器的兼容性
问题(开发中)
开发上手体验
在 web 开发中要实现视频播放的功能,如果使用
原生视频播放器
,往往兼容性不好,而且视频控制样式比较基础,不太好用,这时候就需要一款好用的视频播放器。之前我也推荐过 xgplayer.js 西瓜播放器,虽然也好用,但比较臃肿,而今天推荐的Tiny Player
就很小巧。安装使用
我们可以用下面三种方式来安装:
# 使用 npm: npm i tiny-player # 使用 Yarn: yarn add tiny-player # 使用 Pnpm: pnpm add tiny-player然后在项目中使用:
import TinyPlayer from 'tiny-player' const tp = new TinyPlayer({ container: document.getElementById('tiny-player'), src: 'demo.mp4', })传统开发也可以直接引入 <script> 标签,然后初始化:
<div id="tiny-player"></div> <script src="https://www.thosefree.com/tiny-player.min.js"></script> <script> const tp = new TinyPlayer({ container: document.getElementById('tiny-player'), src: 'demo.mp4', }) </script>tiny-player.min.js 文件可以通过下载
Github
项目中获取。从上面几行示例代码可以看到,使用非常简单。视频播放方式
TinyPlayer 支持
MSE (Media Source Extensions)
,这是一种HTML5
规范,允许我们的 JavaScript 控制媒体流
的缓冲区,以便可以无缝地播放。目前也支持
HLS (HTTP Live Streaming)
,这是 Apple 的动态码率
自适应技术。主要用于 PC 和 Apple 终端的音视频服务。包括一个m3u
(8) 格式的索引文件,记录了一个索引纯文本文件,打开它时播放软件并不是播放它,而是根据它的索引找到对应的音视频文件的网络地址进行在线播放。这种方式播放视频非常常见。
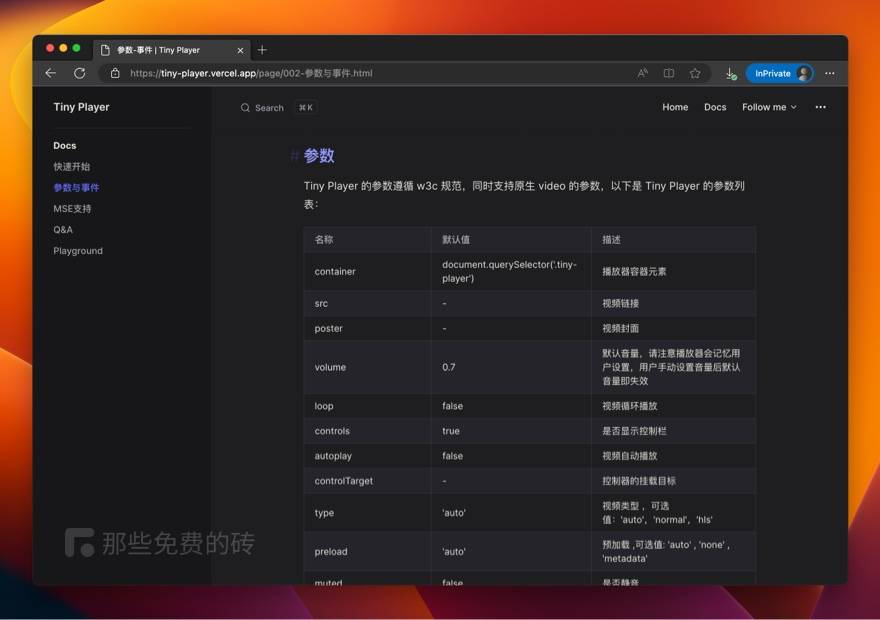
更多的参数用法可阅读文档,官网也提供了充足的
















这一切,似未曾拥有