
用户头像上传需要裁剪和压缩图片,这个 Vue 插件就能快速完成这样的开发需求。
关于 Vue Cropper
Vue Cropper
是一款实用的 JavaScript图片裁剪插件
,基于 Vue.js 实现了在 web 上对图片的放大缩小、旋转、拖选区域裁剪
、图片压缩
上传等功能,API
也很简单,使用很方便。Vue Cropper 插件的技术特性
- 基于
Vue
开发,支持最新的 Vue 3.x,兼容 Vue 2.x - 支持
Vite
和TypeScript
- 无论是输入和输出图片,图片数据类型都支持
base 64
和blob
,对图片输入和导出上传处理很友好 - 支持压缩图片大小,输出主流的 JPG / PNG /
WebP
图片格式 - 除了可以在 web 端使用,也支持在
服务端
使用
Vue Cropper 的使用场景
不知道大家有没有做过
用户上传头像
的需求,用户选择用作头像的图片时,图片来源可能是手机拍照的源文件,照片尺寸和占用空间都很大;也可能是网络下载的图片,往往需要进一步处理才能上传。好用的图片裁剪
功能,既能满足用户编辑头像的需求,也能按需处理好图片,对后端头像的储存、读取节省资源。
Vue Cropper 开发上手体验和使用建议
安装 Vue Cropper
Vue Cropper 支持
npm
安装和直接在线引入使用:# npm 安装 npm install vue-cropper # yarn 安装 yarn add vue-cropper // 在 Vue 3 中使用 import 'vue-cropper/dist/index.css' import { VueCropper } from "vue-cropper"; // 使用组件 <vueCropper ref="cropper" :img="option.img" :outputSize="option.size" :outputType="option.outputType" ></vueCropper>在线引入 cdn 地址:
// 在线引入,需要新引入 vue.js <script src="https://cdn.jsdelivr.net/npm/vue@3.2.1/dist/vue.global.js"></script> <script src="https://cdn.jsdelivr.net/npm/vue-cropper@1.0.2/dist/vue-cropper.umd.js"></script> // 初始化 Vue const app = Vue.createApp({...}); // 使用插件 app.component('vue-cropper', window['vue-cropper'].VueCropper);Vue Cropper 插件使用建议
Vue Cropper 图片裁剪插件
支持下面功能:- 图片放大、缩小
- 图片旋转
- 拖动选区,按区域裁剪图片
- 支持输入网络图片
- 支持输入 JPG / PNG /
WebP
格式图片
关于用户头像,基本的头像图片处理功能基本涵盖了,本文首发在「那些免费的砖」网站,文章页面中我都会放置官网链接,这次放的是
Vue Cropper
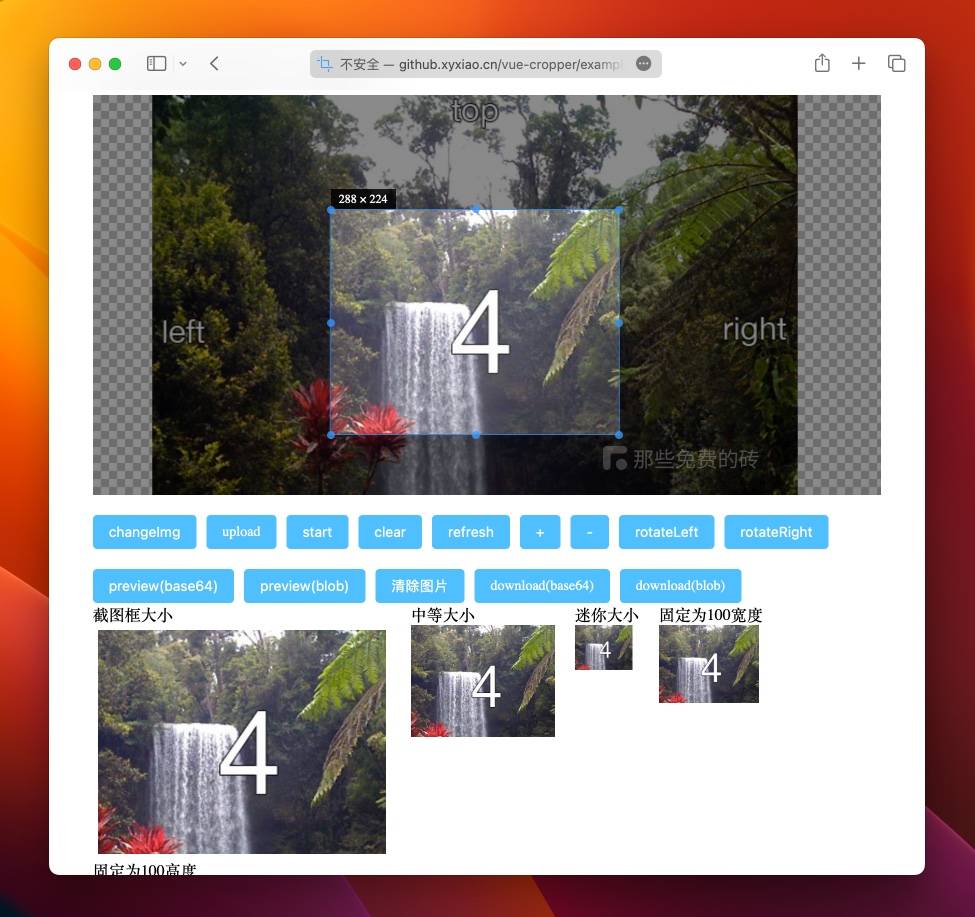
Github 的项目主页,文档很清晰,也很简单,一个页面就包含了所有的 API 介绍看,也有很多代码例子
,把插件集成到自己项目,也很容易,直观的在线 demo 在这里。值得一说的是,上传图片功能一般都是从表单选择图片,得到图片文件的临时路径 tempPath 再提交到后端服务器上传,而 Vue Cropper 支持输出为 base64 和 blob 格式的图片,这两种类型对实现下载图片到本地或者上传至服务器,都很友好,比如
















这一切,似未曾拥有