
有一段时间没有推荐 admin 管理系统了,今天推荐一个完整度很高,教程详细,很容易上手的 admin 框架。
关于 Pure Admin
Pure Admin
是一款开源免费
且开箱即用的中后台管理系统
模版,内置超多页面模板以及基于node.js
的后端开发源码,提供现成的开箱解决方案及丰富的代码示例,利用它我们可以快速搭建企业级中后台。
Pure Admin 的技术特点
- 采用最新
技术栈
:在保证稳定的同时基于 Vue3、Vite
、Element-Plus、TypeScript
、Pinia、Tailwindcss
等最新技术栈开发 - 轻快完善的
热重载
打包优化方案:无论应用程序大小如何,始终极快的模块热重载(HMR
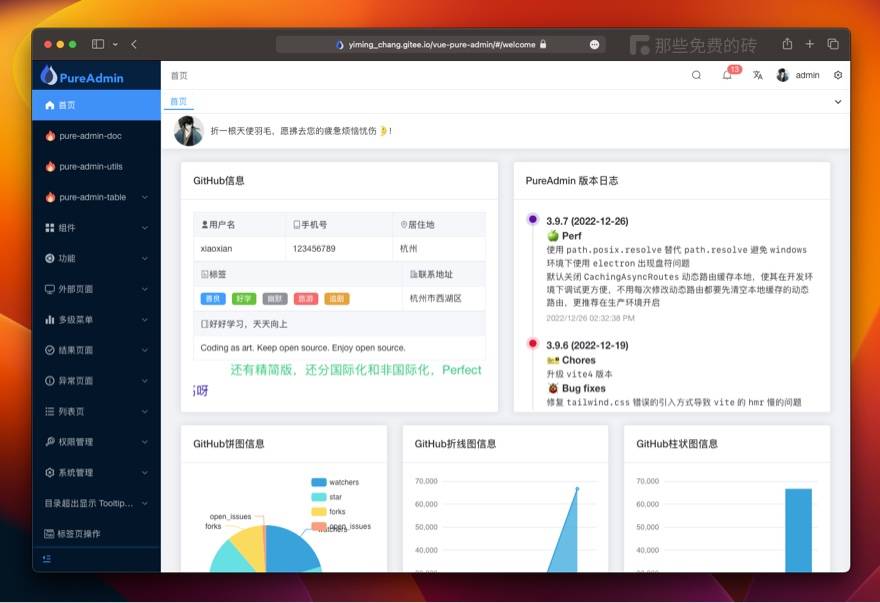
),内置完善的打包优化方案 - 内置丰富组件
工具函数
,简单易上手:使用单文件组件语法 <script setup>,提供了很多丰富的开箱即用的组件和工具库 RBAC 权限管理
可控粒度的权限:采用目前最常用的RBAC
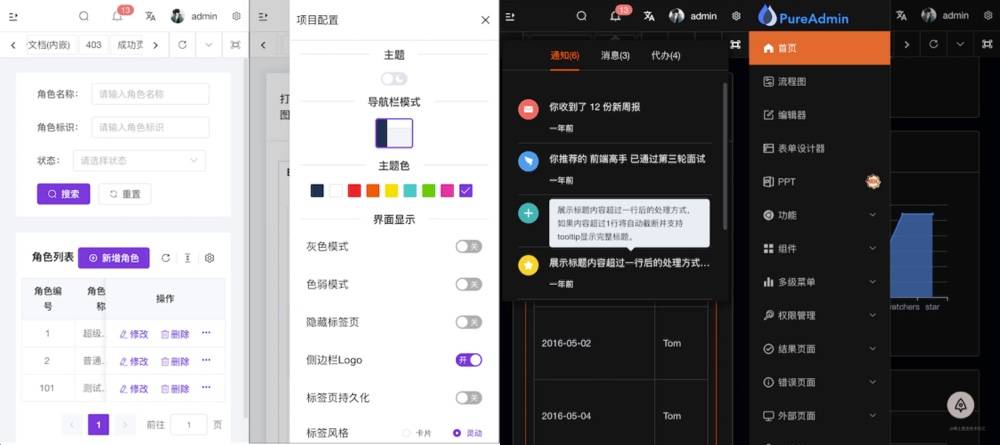
基于角色的权限控制( 用户 -> 角色 -> 权限 ),可配置各种粒度的权限- 高度可配置主题和三种菜单布局:高度可配置的主题以及
暗黑主题
适配,并且提供左侧、顶部、综合这三种菜单布局模式 - 提供
精简版
并永久同步完整版代码:提供国际化和非国际化两种精简版本,开启 brotli 压缩和 cdn 替换本地库模式后,打包大小低于 500 KB

Pure Admin 上手开发和使用建议
Pure Admin
官网提供了非常详尽的使用文档,连同所使用的工具包
,都给出了代码相关的使用方法,甚至还录制了视频教程,堪称保姆级
文档教程,极易上手。
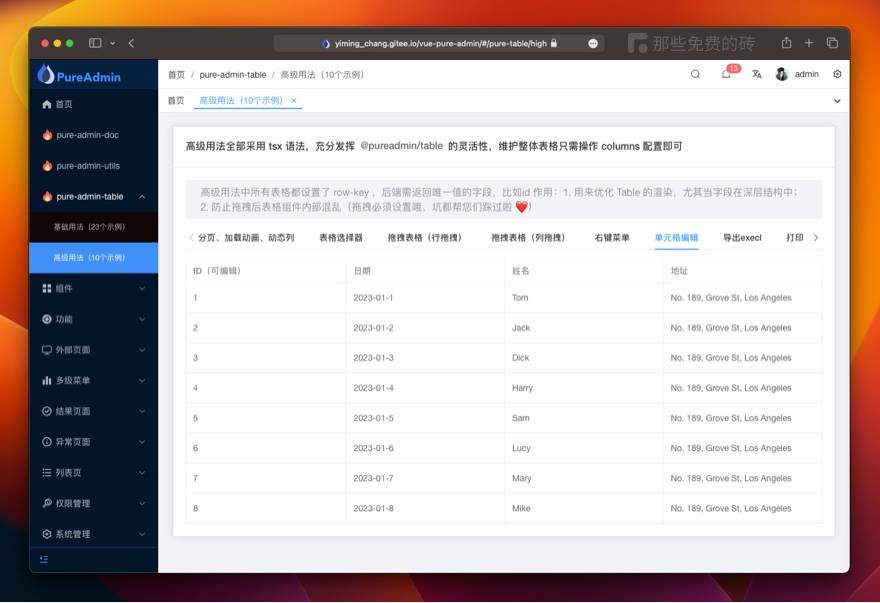
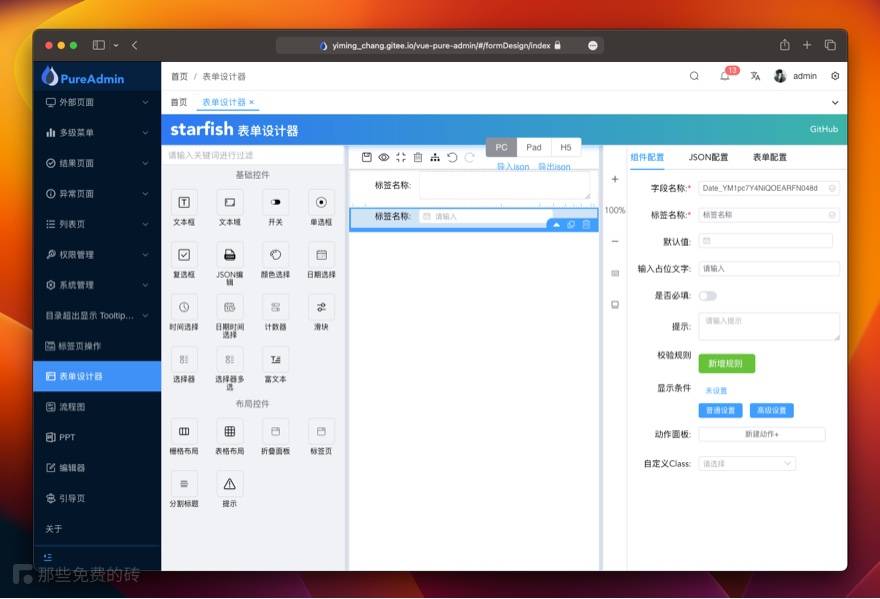
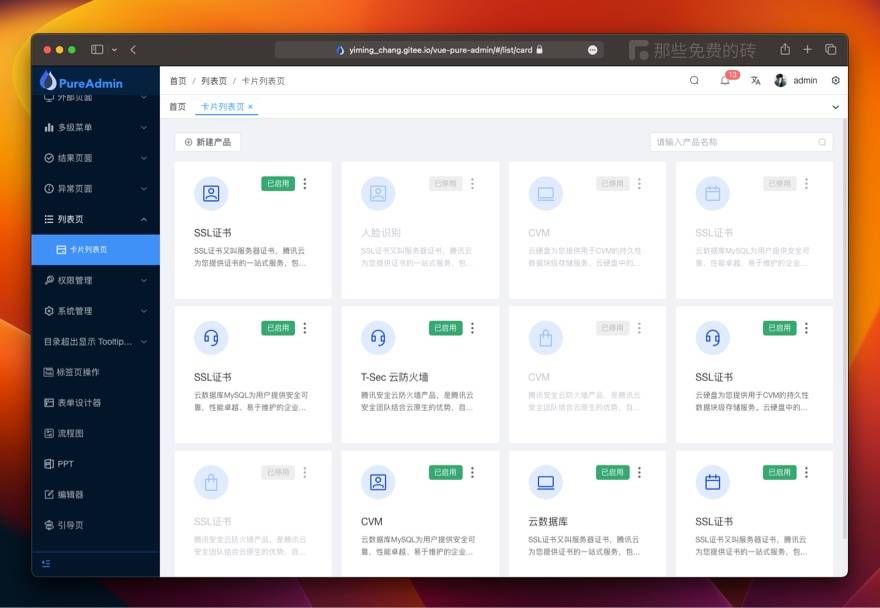
Pure Admin 完整版源码里包含我们在开发中后台管理系统时遇到的绝大多数场景,大量现成的页面模板,直接就可以使用。而精简版则是一个最小化到只有菜单、权限控制的 admin 系统,适合高度自定义开发的场景。

开始开发
从代码仓库拉取项目代码,比如拉取
Pure Admin 精简版
:git clone -b i18n https://github.com/xiaoxian521/pure-admin-thin.git然后再拉取 node.js 后端代码:
git clone https://github.com/xiaoxian521/pure-admin-backend.git
安装依赖:
pnpm install本地启动项目
pnpm dev这样就能在本地启动项目,然后通过简单的配置文件,就可以开始开发,熟悉 Element Plus 的直接就可以开发管理页面,和后端的数据交互参照官网
http
模块的文档,即可通过mock
和axios
完成。
值得一提的是,Pure Admin 虽然是桌面优先的,但
移动端适配
也非常好。
















这一切,似未曾拥有