
简单易用的 CSS 框架,虽然只有一个 CSS 文件,但功能很强大,在国外很受开发者欢迎,推荐给大家。
关于 Bulma CSS 框架
Bulma
是一个简单、很容易自定义的 CSSUI 框架
,提供了众多预定义好的样式,开发者可以直接调用 class 名来使用,通过规范的组合,来达到快速构建 web 界面。
Bulma
官方提供了数十个基础组件,这些组件非常漂亮,同样是用CSS
实现,没有任何 Javascript 代码。Bulma CSS 框架技术特性
- 所有功能集合在一个 CSS 文件中,简单极致、无其他
依赖
- Bulma 提供预先定义好的 class 集合,开发者只需要在
HTML
代码上调用即可 - Bulma 由众多模块化的
sass
文件组成,这种好处是我们可以按需引入,减少开发项目的打包占用空间 - 专为响应式而生!和 bootstrap 一样,
Bulma
是一个移动优先
的框架,哪怕CSS
语法不够熟悉,也能轻松搭建适配不同屏幕的界面
开发上手体验和使用建议
很特别的 UI 框架
我们知道,Vue.js 是用来开发用户界面的
JavaScript
框架,这是一套声明式的、组件化的编程模型
,使得我们无需再用繁琐的 JavaScript 或jQuery
开发方式,能更高效开发界面。Vue 解决的是
数据
和界面
的互动,所以自诞生以来涌现了很多 VueUI 组件库
,一直以来,我分享了不少免费开源
的 Vue UI 组件库。能搭配 Vue / React 等热门 JS 框架使用
Bulma 是一个很容易上手使用的 CSS
UI 框架
,和之前介绍的绝大多数 UI 框架不同,Bulma 所有的组件都是 CSS 实现的,所以完全能和 Vue /React
等热门 JS 框架使用。
我在第一次看到
Bulma
时,就被优雅的组件设计和配色所吸引,相信你们也会喜欢。安装 Bulma
使用 Bulma 最简单的方式是直接在
HTML
里引入全量的文件:<!-- 在线引入 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.4/css/bulma-rtl.min.css">建议从官网下载项目后,本地引入 bulma-rtl.min.css 文件。
也可以用
工程化
方式安装:// npm 安装 npm install bulma // yarn 安装 yarn add bulma快速 demo 代码示例
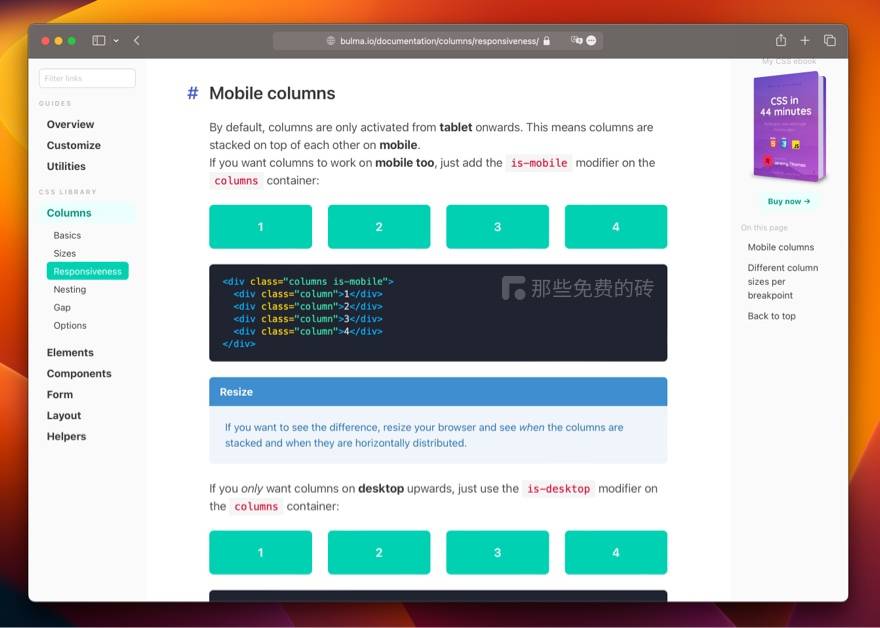
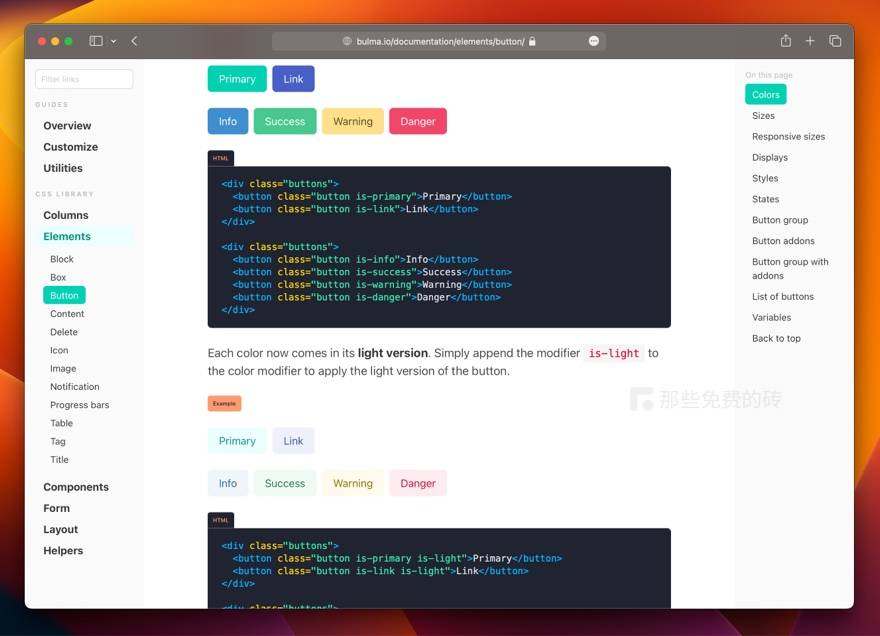
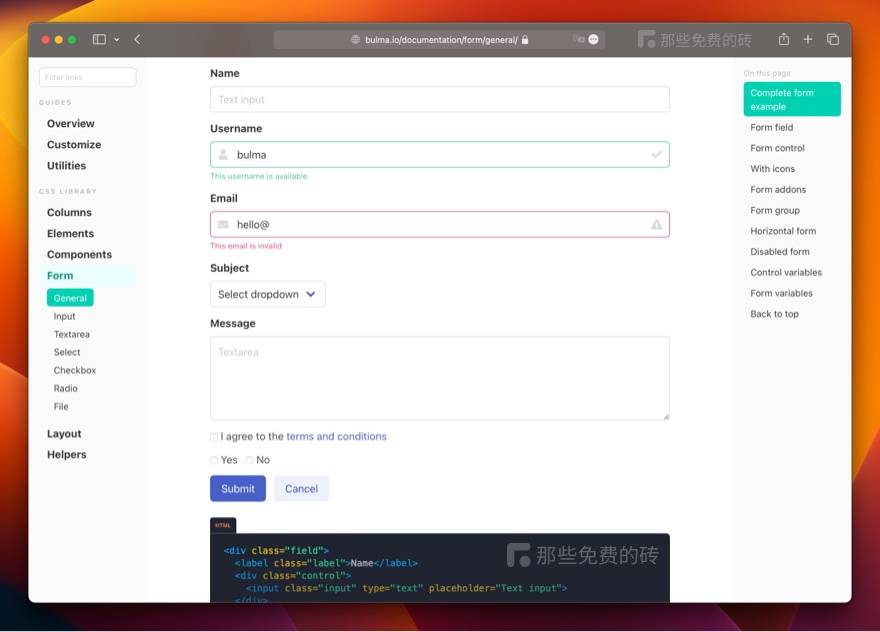
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Hello Bulma!</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.4/css/bulma.min.css"> </head> <body> <section class="section"> <div class="container"> <h1 class="title"> Hello World </h1> <p class="subtitle"> My first website with <h3>Bulma</h3>! </p> </div> </section> </body> </html>内置元素和组件预览


开发文档阅读
官网目前只支持英文,虽然借助翻译工具也能啃下,但技术型的文档被机器翻译很容易造成理解困难,上网翻了翻,找到了一位大神翻译的
















这一切,似未曾拥有