
主流的 Vue 移动端组件库 Vant 迎来了第四个大版本的更新,用来开发手机端项目非常好用,强烈推荐给各位开发者使用。
关于 Vant 4
Vant
是一个轻量、可靠的移动端组件库
,基于 Vue3,由有赞开发并且维护。有赞作为早期以H5
商城、小程序
商城做微信生态的起家, Vant 一直是这些产品的主要组成部分,有赞的技术团队一直在维护,非常可靠。
Vant 项目早在 2017 年就
开源
了,历经 Vant 1,Vant 2 和 Vant 3,就在本月,最新的Vant 4
也发布了,这是 Vant 自 2017 年开源以来发布的第四个重要版本。
Vant 4 组件库的技术特性
- 性能极佳,组件平均体积小于 1KB(min+gzip)
- 超过 70 个高质量
组件
,覆盖移动端
主流场景 - 零外部依赖,不依赖三方
npm
包 - 使用
TypeScript
编写,提供完整的类型定义 单元测试
覆盖率超过 90%,提供稳定性保障- 提供丰富的中英文文档和组件示例
- 提供
Sketch
和Axure
设计资源 - 支持主题定制,内置 700+ 个主题变量
- 支持按需引入和
Tree Shaking
- 支持无障碍访问(持续改进中)
- 支持
深色模式
- 支持
Nuxt 3
- 支持
服务器端渲染
- 支持国际化,内置 20+ 种语言包
Vant 4 上手开发体验
和
Vant 3
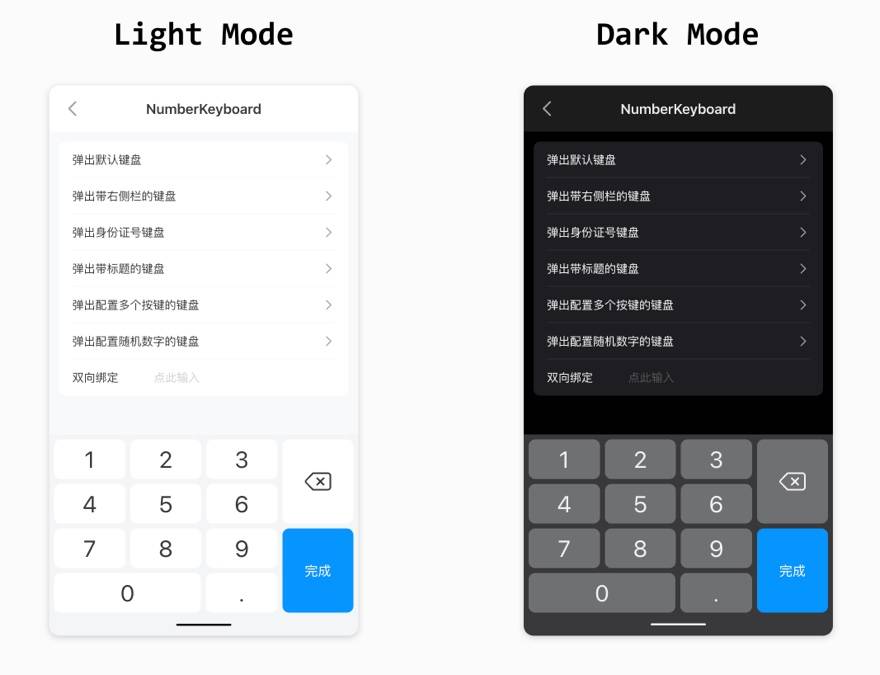
相比,新增支持了深色模式
,增加五个新组件,改善工具函数API
并重构 Picker 等组件,同时继续在轻量化和易用性方面做出改进。支持深色模式
Vant 4.0 支持切换所有组件为深色模式。
只需要把 ConfigProvider 组件的theme 属性设置为 dark,即可切换为深色模式,一键将页面上的所有 Vant 组件变成深色风格。 <van-config-provider theme="dark"> <!-- 包裹的子组件 --> </van-config-provider>
新增了几个新组件
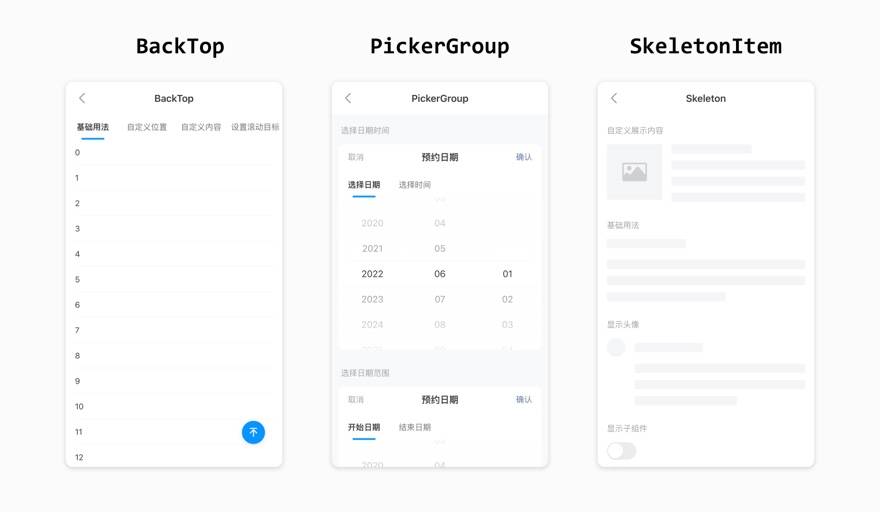
BackTop
回到顶部:返回页面顶部的操作按钮。TimePicker
时间选择器:用于时间选择,包括时、分、秒。DatePicker
日期选择器:用于日期选择,包括年、月、日。PickerGroup
选择器组:用于结合多个 Picker 选择器组件,在一次交互中完成多个值的选择。Skeleton
骨架屏子组件:通过 SkeletonTitle、SkeletonImage、SkeletonAvatar 等子组件来自定义骨架屏。

更加轻量
Vant 4
的安装体积相比Vant 3
降低了 30%,包体积保持轻量。随着
npm
生态的变态发展,我们开发文件夹里的 node_modules 一直疯狂地占据我们的磁盘空间,为了缓解 node_modules 黑洞、加快安装速度,Vant 4
的 npm 依赖和构建产物都进行了优化。相较于 Vant 3.6.2 版本,Vant 4.0.0 版本的安装体积由 7MB 下降至 5MB。作为对比,社区中主流组件库的安装体积普遍在 15MB ~ 80MB。
在打包体积上,本次更新依然优秀,
Minified
+Gzipped
后的体积保持在 70KB 以下。统一了主色调
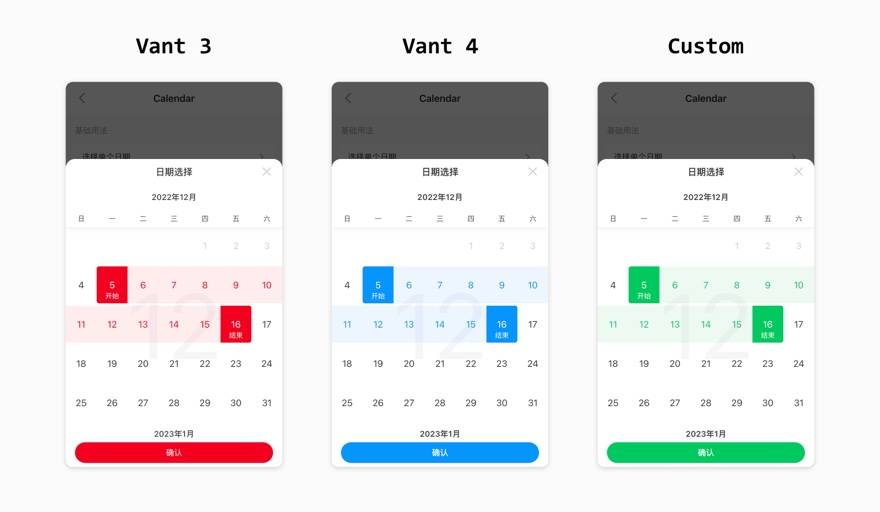
在之前的版本中,Vant 组件有两种主色调,部分组件采用蓝色 #1989fa 作为主色调,另一部分则采用红色 #ee0a24。
为了保持色彩规范的一致性,Vant 4 中对主色调进行统一,所有组件均采用蓝色作为主色调。

统一主色调后,主题定制会变得更加容易。比如,我们可以覆盖 --van-primary-color 这个 CSS 变量,将所有组件的主色调设置为绿色:
:root { --van-primary-color: #07c160; }除了这些新特性外,
















这一切,似未曾拥有