
用来快速开发原生小程序或者通过 uni-app 来开发任何小程序甚至是 APP 的组件库,但我很好奇中文名是不是译作雷神 UI。
Thor UI 介绍
Thor UI 是一款开发移动端网页应用、小程序的前端 UI 组件库,uni-app 版本还可以编译成为安卓/ iOS APP 应用,特点是轻量、简洁,组件覆盖比较全面,使开发更高效。

技术特性
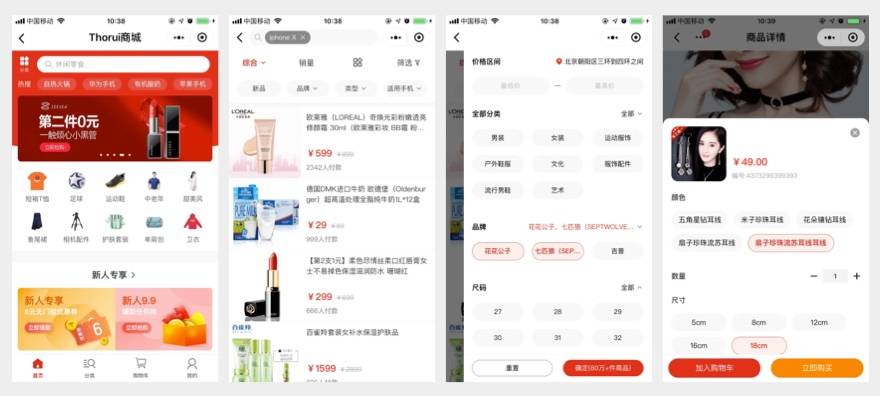
- 提供近百个高质量前端 UI 组件,美观优雅,体验成熟,覆盖移动端大部分业务场景
- 默认支持编译发布到 APP 端 (iOS 和 Android)、H5、微信小程序、QQ小程序
- 支持使用新的技术,兼容 Vue 3
- 内置一套同样简洁漂亮的图标库,数量也很多
- 支持按需引入,减少应用打包体积
- 上手容易,官方提供用于学习的模板和示例工程
开发上手体验和使用建议
自从微信推出了小程序,用完即走、简洁轻量的理念被用户接受以后,很多厂子也同步推出了自家的小程序,小程序开发也成为前端开发者必须掌握的技能了。
如今想到要开发小程序,一般都会用到 uni-app,这款号称写一次代码,同时发布到各家小程序甚至是 APP 端的国产开发工具。我也在用 uni-app,开发效率、体验的确有提高,特别是做小程序,很方便。但前些年生态还不够好,导致很多业务组件只能自己写,而现在随着发展,很多组件库已经适配 uni-app 了,今天介绍的这款移动 UI 组件库
Thor UI
,就是一款支持 uni-app 的组件库。
Thor UI 有原生小程序版本和 uni-app 版本,原生版本的使用比较常规,下面主要说说 uni-app 版本的使用。
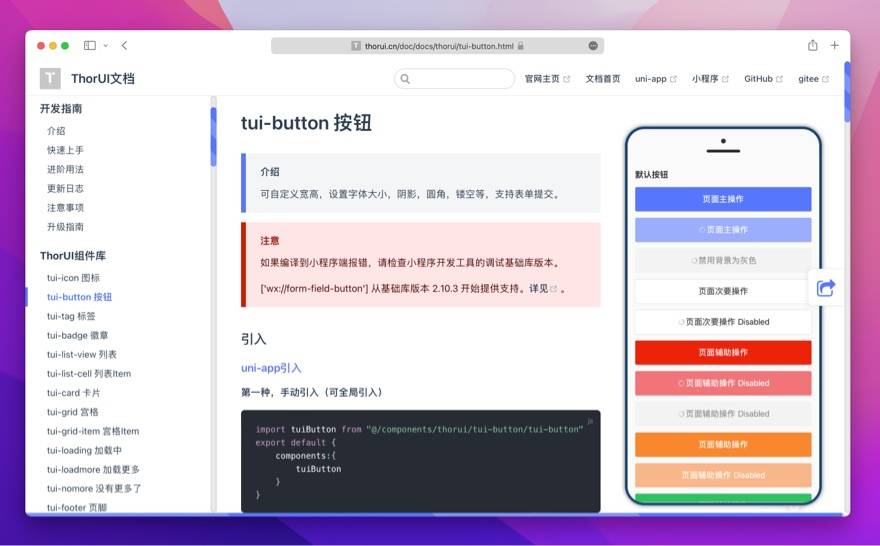
Thor UI 在 uni-app 插件市场可以一键导入 HBuilderX (uni-app 自家的开发IDE),可以快速创建工程,组件直接引入:
<script> import tuiButton from "@/components/thorui/tui-button/tui-button" export default { components: { tuiButton }, data() { return { } }, methods: { } } </script>但一般会开启
easycom
组件模式,这是 uni-app 中的一种无需声明自动引入组件的方式,支持自动树摇优化,很香。Thor UI 提供了近百个常用的组件,组件介绍的右边还能直观地体验组件的交互,使得理解简单,同时文档篇幅的很短很简洁,开发体验相对较好。

如果要发布到 APP 端,需要注意的是 uni-app 编译有两种方式,
- 基于
web view
的 app-vue 模式,开发模式和常规的 vue 开发网页应用没有太大区别,复杂布局性能不够好 - 基于 weex 的 app-nvue,有点类似 react-native,是把代码编译成原生的代码来完成布局,性能很好,但语法和规范有限制
Thor UI 的基础组件都支持 app-vue ,目前只有小部分支持 app-nvue。开发者可根据自己的需要选择,但一般来说,app-vue 的方式开发起来效率更高,性能表现有问题的页面在用 app-nvue ,这也是 uni-app 官方推荐的方式。
总的来说,Thor UI 是一款足够优秀的移动 UI 组件库,把大量常用、美观的 UI 组件适配到了 uni-app,让开发者可以把代码编译到多个平台发布,让我们开发者多了一种选择,也更快做出优质的产品,推荐大家体验和使用。
如果还是想用原生小程序的模式开发,可以看看之前推荐过京东的 Taro 和滴滴的 Chameleon。
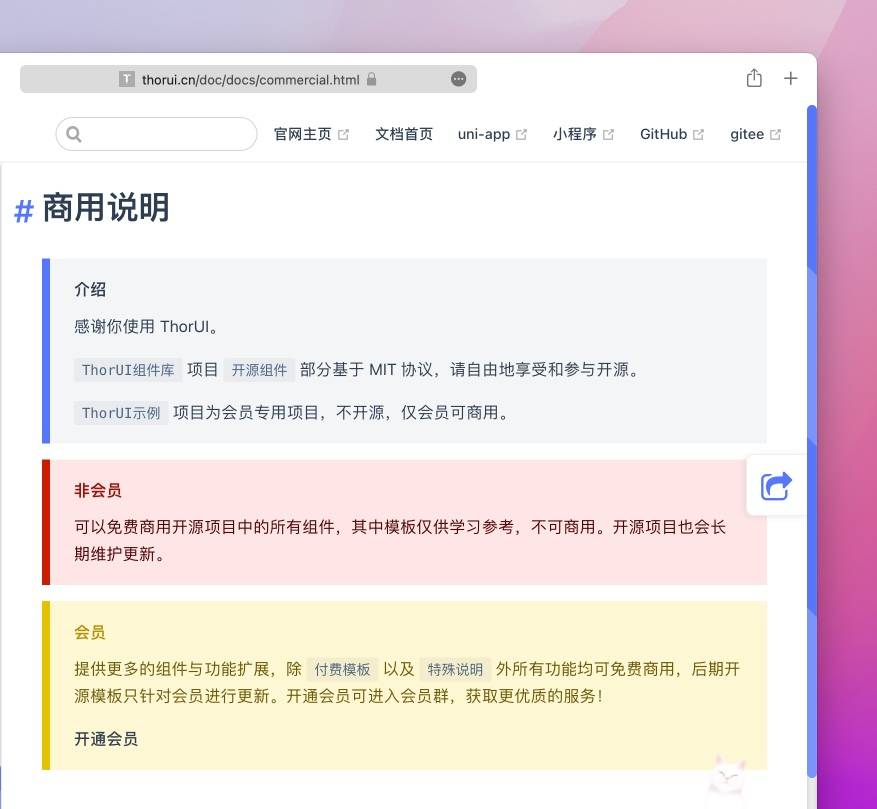
免费商用和开源说明
Thor UI 基础组件基于 MIT 开源协议开放源码,使用也完全免费,并且可以商用。
但主要注意的是,优化版的 Thor UI 示例中的组件,需要付费会员才能使用和商用。
这部分官方有明确的描述:
如何区分哪些是基础组件?
在官网的文档目录中,位于上方的组件
















这一切,似未曾拥有