
京东出品的抽奖组件,12个常用抽奖场景,基于新的Vue3/ts技术构建。
关于 NutUI Bingo
NutUI Bingo 是由京东 NutUI 前端团队出品的一款基于 NutUI + Vue 3 的抽奖组件库,用于快速开发营销活动和小游戏场景的抽奖玩法。

NutUI Bingo 抽奖组件技术特性
- 一共包含 12 种抽奖组件
- UI 设计基于京东 APP 10.0 视觉规范
- 官网提供详尽的文档和充足的代码示例
- 基于 Vue 3.0,也支持 TypeScript,支持按需引入
- 便捷灵活的自定义设置
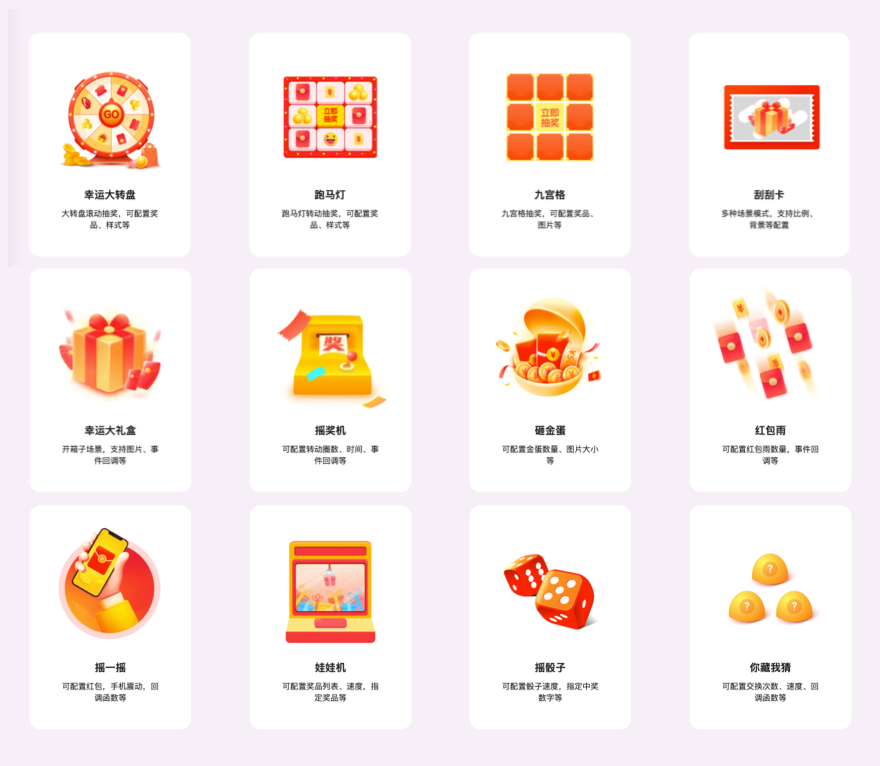
覆盖12种常见的抽奖组件
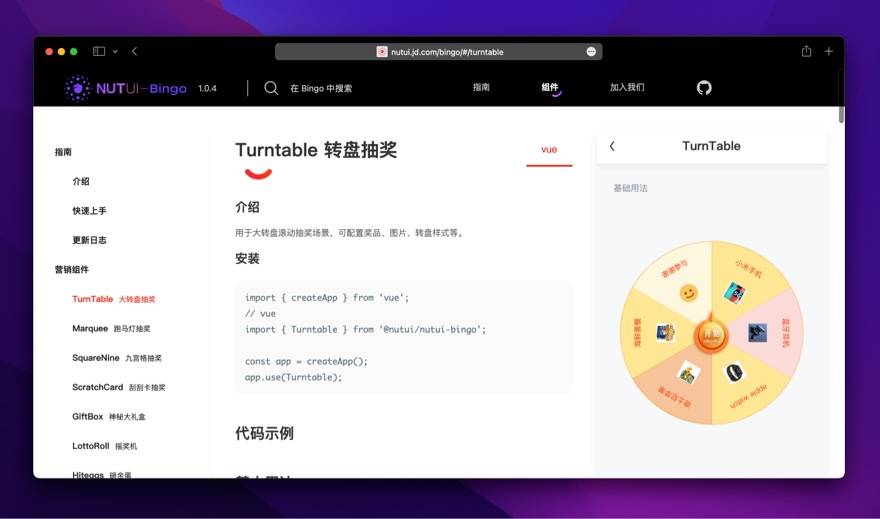
- TurnTable
大转盘抽奖
- Marquee
跑马灯抽奖
- SquareNine
九宫格抽奖
- ScratchCard
刮刮卡抽奖
- GiftBox
神秘大礼盒
- LottoRoll
摇奖机
- Hiteggs
砸金蛋
- GiftRain
红包雨
- LuckShake
摇一摇
- DollMachine
娃娃机
- ShakeDice
摇骰子
- GuessGift
你藏我猜

每个组件都可以自由的配置,支持设置奖品池、中奖奖品、自定义样式等,提供开始、结束等回调函数,还可以调整动画的时间、运转频率等。

开发上手体验
安装
npm i @nutui/nutui-bingo引入
import { createApp } from "vue"; import App from "./App.vue"; import NutBig from "@nutui/nutui-bingo"; import "@nutui/nutui-bingo/dist/style.css"; createApp(App).use(NutBig).mount("#app");快速开发一个抽奖大转盘
// 引入组件 import { createApp } from 'vue'; import { Turntable } from '@nutui/nutui-bingo'; const app = createApp(); app.use(Turntable); // 在页面中使用 <nutbig-turntable :prize-list="prizeList" :turns-number="turnsNumber" > </nutbig-turntable>NutUI Bingo 适用场景
去年 618 我分享了一个抽奖组件 lucky canvas,简单好用。而 NutUI Bingo 是一个更为强大的移动端抽奖组件。
NutUI Bingo 主要用于 H5 场景,适用的业务场景很广,比如新注册的用户活动任务类的互动;日常促销,在结算完成商品后进行抽奖;逢年过节等推出的促销活动等等。
















这一切,似未曾拥有