
把网页上的文字变成酷炫的 3D 风格,还能制作旋转动效,有了 ztext.js,只需要几行代码。
ztext 能做什么
ztext.js 是一个能把常规的平面文字变成 3D 样式的前端开源代码库,让开发者能通过非常简单的 api 创造出酷炫的 3D 文字效果。配合 CSS 动画,可以实现惊艳酷炫的交互效果。

ztext.js 库的特点
- 轻量无依赖,支持原生 javascript 和在 Vue / React 中安装使用
性能强劲,兼容性强。
基于 CSS 的 transform-style 属性实现,超过98%用户的浏览器都支持,而且用于 CSS transform 的动画性能很高功能强大,适用范围广。
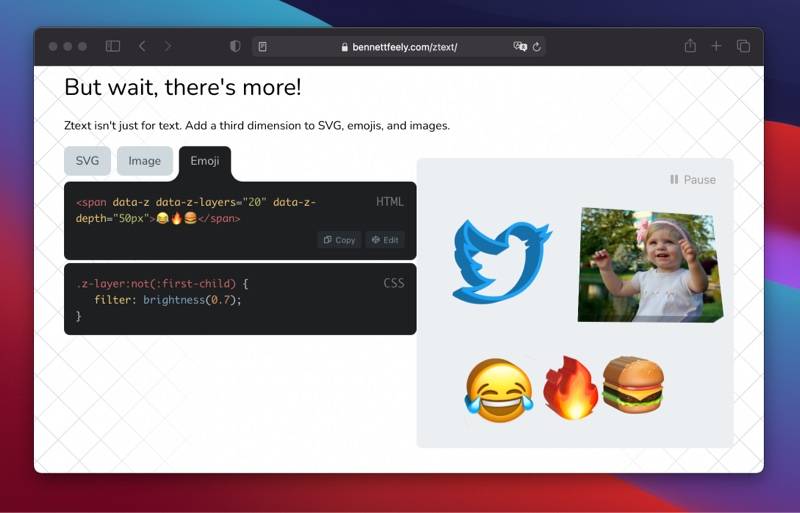
不仅适用于任何中西文字体,还支持图片/ svg / Emoji 表情符号

开发上手体验
在开发 PC 端展示型的页面或应用时,运用合适的特效,能让呈现效果印象深刻。把 banner 上的标题变成 3D,搭配设计精美的元素,是一个很见的需求。而常规的方法是使用 canvas,前端需要加载几M大小的 WebGL 库,折腾数小时才能实现。
ztext.js
就是一个适用于这样场景的 js 库,压缩版本大小仅3.8kb,api 也非常简单,而且官网有详细的代码例子,甚至不需要有太扎实的代码基础,copy 改改就能用,快速创建酷炫的 3D 文字特效。配合鼠标悬停的交互,着实能为产品增色不少。ztext.js 实现 3D 文字的原理
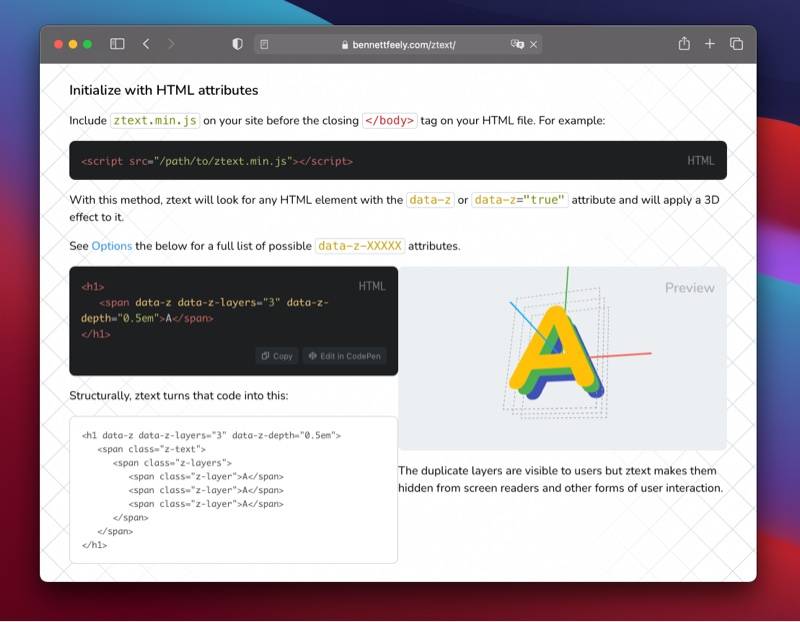
ztext.js 并没有引入真正的第三方 3D 库来实现三维视图,而是通过从 HTML 元素创建图层,来给人一种立体的错觉,基于 CSS 的 transform-style 属性来还原 3D ,视觉效果非常好,作为用户没有发现任何区别,而且很容易结合 CSS3 动画来使用,能够随时调整角度,非常喜欢这种简单酷炫的方式。
















这一切,似未曾拥有