
一款轻量化的移动端 UI 组件库,风格中性,css3动效性能优秀,支持按需加载。
关于 Mint UI
Mint UI 是饿了么前端团队出品的移动端 UI 组件库,基于 Vue 2.0 构建,继桌面 UI 组件库 Element UI 后又一个优秀的开源 UI 组件库,包含丰富的 CSS 和 JS 组件,能够快速构建出风格统一的页面,提升开发效率。
Mint UI 组件库特性
- UI 设计风格中性,不需要改样式就能适应很多产品项目
- 轻量化。依托 Vue.js 高效的组件化方案,Mint UI 做到了轻量化,即便引入全部组件,压缩后的文件体积也仅有 30kb 左右(gzip)
- 性能优秀。各种动效采用 CSS3 处理,避免浏览器进行不必要的重绘和重排,从而获得流畅顺滑的体验
- 按需加载组件。支持只加载声明过的组件及其样式文件,中小项目能大大减少打包体积
开发上手体验
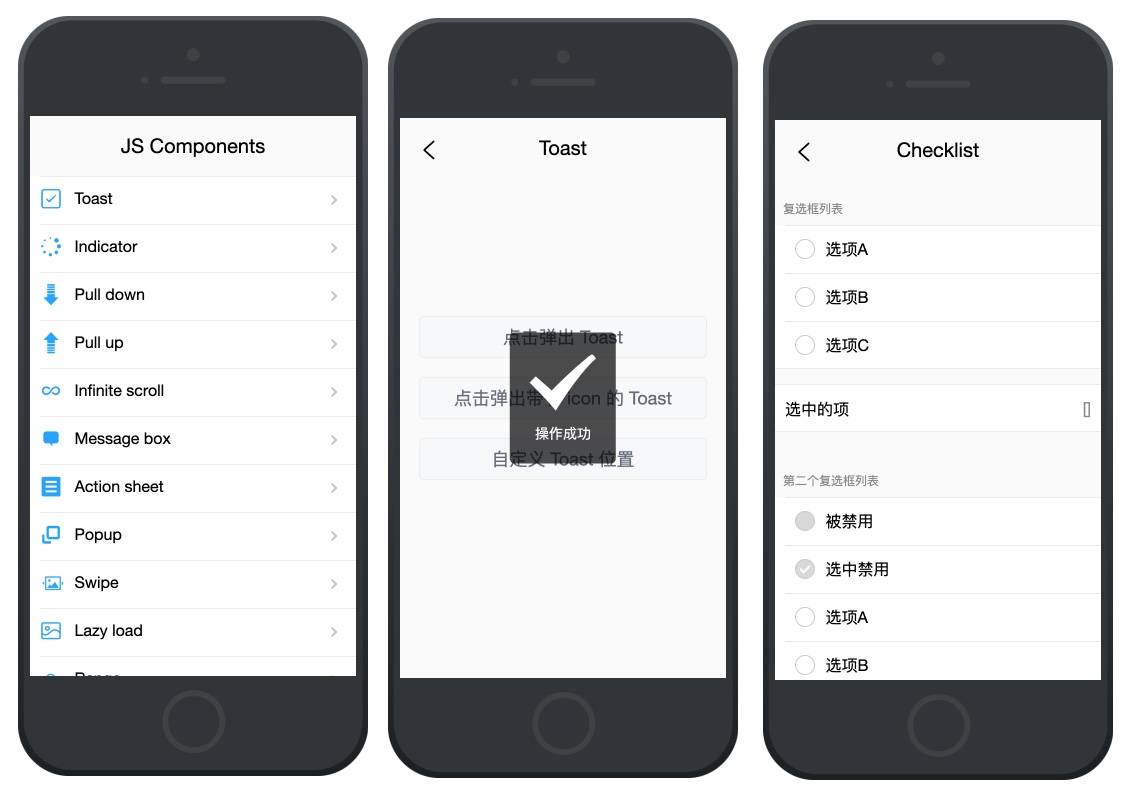
Mint UI 内置了30多个移动端常用的组件,分为 js 组件、css 组件以及表单组件,实测体验非常流畅,就算在中低端机型也能有很好的流畅度。

的文档很详细,上手容易,如果用过 Element UI 这类 UI 库,可以很快开始。支持 npm 和 CDN 两种方式引入,前者适合生产环境,配合打包工具使用;后者引入简单快速,适合学习研究以及快速 demo。
随着 Vue.js 的迅速发展,目前搭建一个 Vue 项目的脚手架已经有不少选择了。比如可以使用官方提供的 vue-cli。Mint UI 官方文档中关于配合 vue-cli 的用法有详细的说明,也支持按需引入,这对移动端体验非常友好。
随着前端技术的飞速发展,UI 组件库的作用已经非常强大了,这使得 Mint UI 不仅能用来开发手机端 web 页面,也能通过混合开发的方式为安卓和 iOS 作为应用界面开发。特别是在快速迭代的业务功能上,很多功能模块类似,完全不用重复造轮子,Mint UI 是非常好选择。
免费开源说明
Mint UI 由饿了么前端团队出品,基于 MIT 授权协议在 Github 开源,任何人都可以免费下载使用,包括用于商业用途。但由于 Mint UI 官网托管在 github.io 域名下,在没有工具加持的情况下国内访问极其不稳定,国内的开发者查看文档可以通过拉取 Mint UI 源码构建仓库,在本地构建服务来阅读。
















这一切,似未曾拥有