
简单调用就能满足网址扫码预览和分享、登录扫码认证等二维码功能。
QRCanvas 能用来做什么
动态生成带二维码的海报是业务型产品中很常见的需求,之前分享过如何通过 html2canvas 将html+css写出来的布局生成海报,而今天分享的 QRCanvas 则是专门满足如何在前端生成动态二维码的需求。
QRCanvas 功能特性
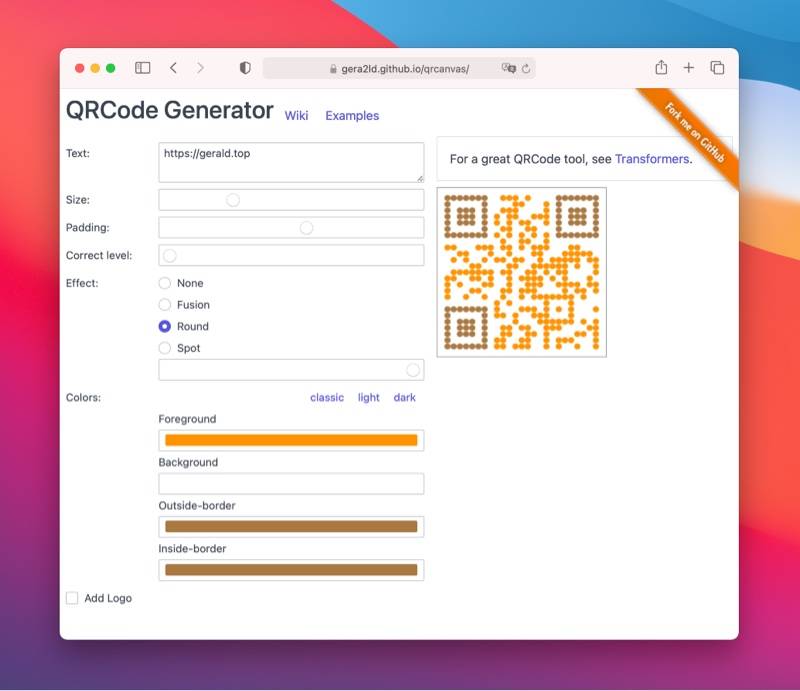
- API 非常简单,简单到只需要一个文本参数就能生成二维码
- 虽然调用简单,但也提供了强大的定制化功能
- 零依赖,只需要浏览器支canvas,兼容性极佳
- 支持 vue / react 等框架以及 cdn 引入的方式在前端使用,也支持 node.js 后端调用
开发使用体验
多年以前,前端发展并没有像如今那么繁荣,生成二维码海报的开发依赖于后端,几乎是将文字和图片像水印一样叠加合成,极其繁琐而且受限,生成出来的海报在视觉上往往质量很低。
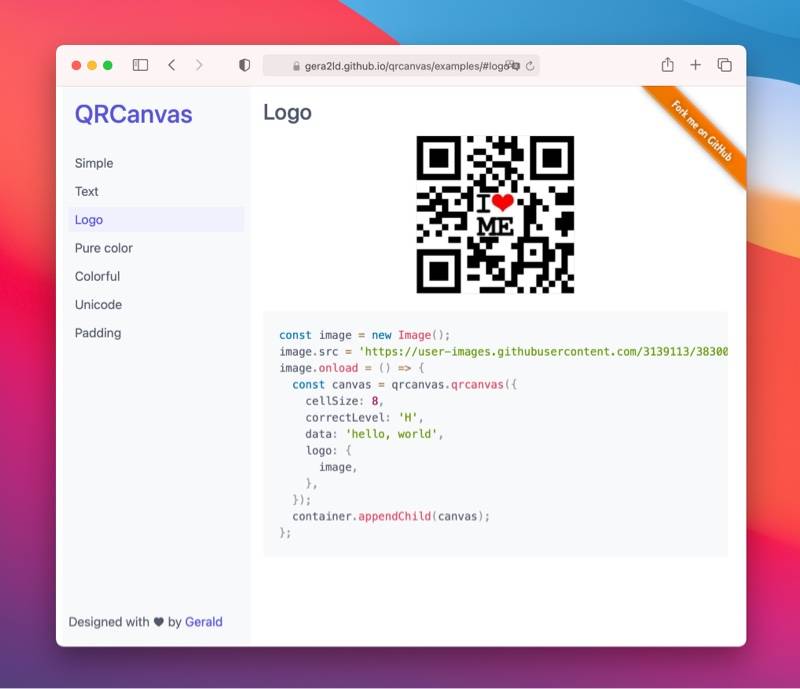
而 QRCanvas 的使用非常简单,无论是使用 vue 开发还是传统的 cdn 引入,都能快速地集成到已有的项目中,并且提供了详细的代码例子,也提供了可视化的工具来调节定制化参数,不仅能调整二维码大小、像素点的样式和颜色,还能动态添加背景图片、logo 等支持,这对于实现海报设计的个性化丰富非常友好,配合 html2canvas ,能够快速开发实现动态生成美观好看的二维码营销海报。


当然了,QRCanvas 不仅仅是用来生成海报,也可以单独使用,比如生成网址
扫码预览和分享
、登录扫码认证
等功能,是一个使用简单,功能强大的优秀开源项目,非常值得收藏使用。免费开源使用说明
QRCanvas 的前身是 jsqrgen,基于 MIT 协议在 Github 上开源,任何人都可以免费下载安装使用,祝大家搬砖愉快。
















这一切,似未曾拥有