
支付宝小程序官方的 UI 组件库开始支持运行在微信小程序上了,如果要开发这两家小程序平台,这套组件很合适。
关于 Ant Design Mini
Ant Design Mini
也简称 antd-mini ,是一套运行在支付宝小程序
的 UI 组件库,UI 设计遵循 Ant Design 规范,目前已经正式加入到了 Ant Design 生态,成为官方的 UI 组件库。
作为一套遵循
Ant Design 设计规范
的组件库, Ant Design Mini 的 logo 沿用了 Ant Design 系列 logo 的基础几何图形,设计理念来源于小程序英文 “Mini Program
” 中首字母 “M” 的变形,达到了和 Ant Design 一致的视觉效果,我个人很喜欢这个 logo。技术特性
高性能
:不需要配置,自动优化
最佳的包体积大小,组件的运行也达到了极佳的性能;- 支持定制外观和主题:可以高效地对组件外观进行调整或创造自己的主题;
- 原子化:恰到好处的组件的功能,不多也不少;
手机端操作流畅
:拥有流畅的手势和细腻的动画,让开发中很容易打造出极致的用户体验。
开发上手体验
1. npm 安装
Ant Design Mini
是一套运行在支付宝小程序中的组件库,安装很简单:$ npm i antd-mini --save2. 开启 component2
从 2.11.0 版本起,需要开启 component2,开启后自定义组件会使用新的生命周期运行模式。开启方法:在支付宝小程序
IDE
中的 详情 > 项目配置 中,勾选 启用component2 编译。 3. 在页面 json 文件中引入组件
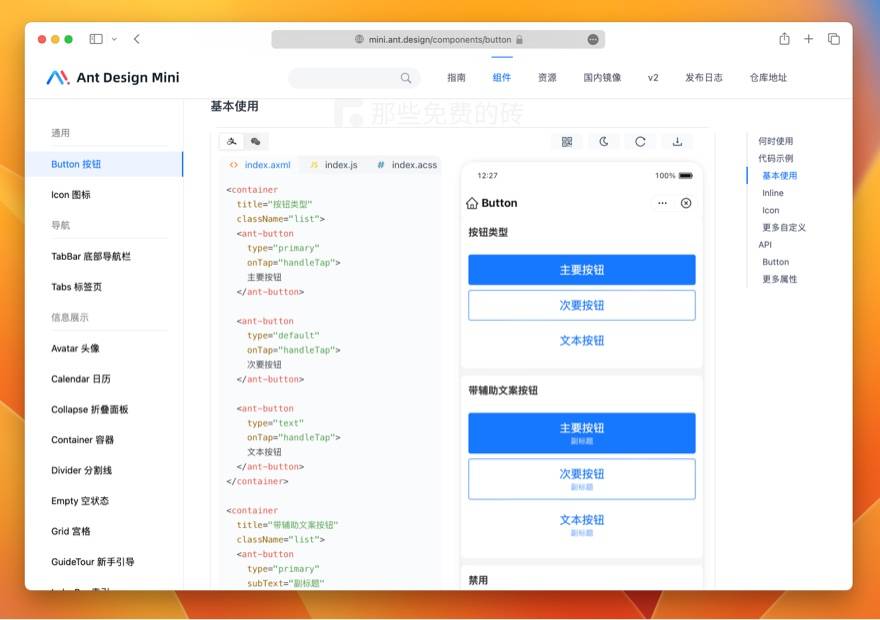
{ "usingComponents": { "ant-button": "antd-mini/es/Button/index" } }4. 在 axml 文件中使用
<ant-button>我是一个按钮</ant-button>更详细的组件使用方法可以查看官网的文档,非常简单,如果有 Vue.js 或者是微信小程序的基础,直接可以上手使用。


使用建议
Ant Design Mini
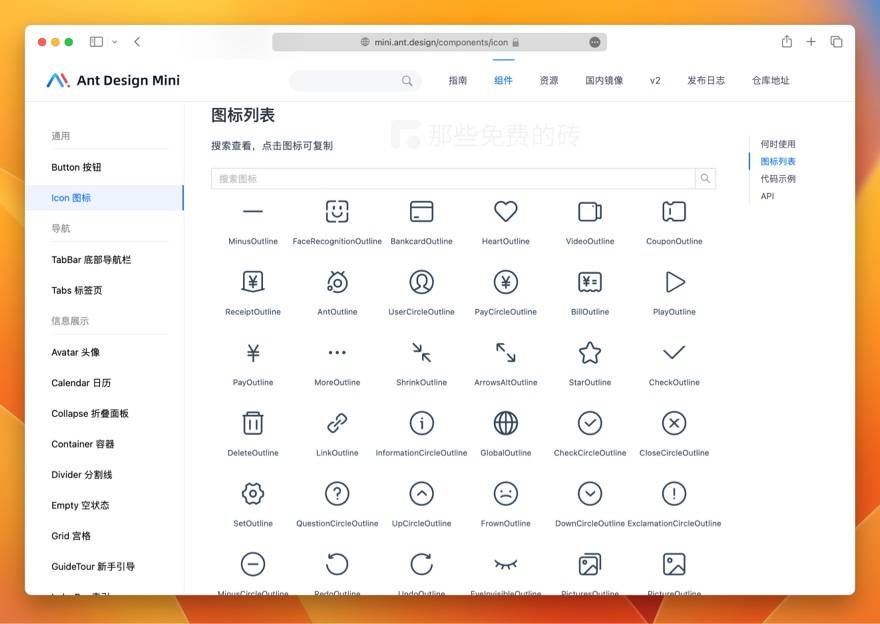
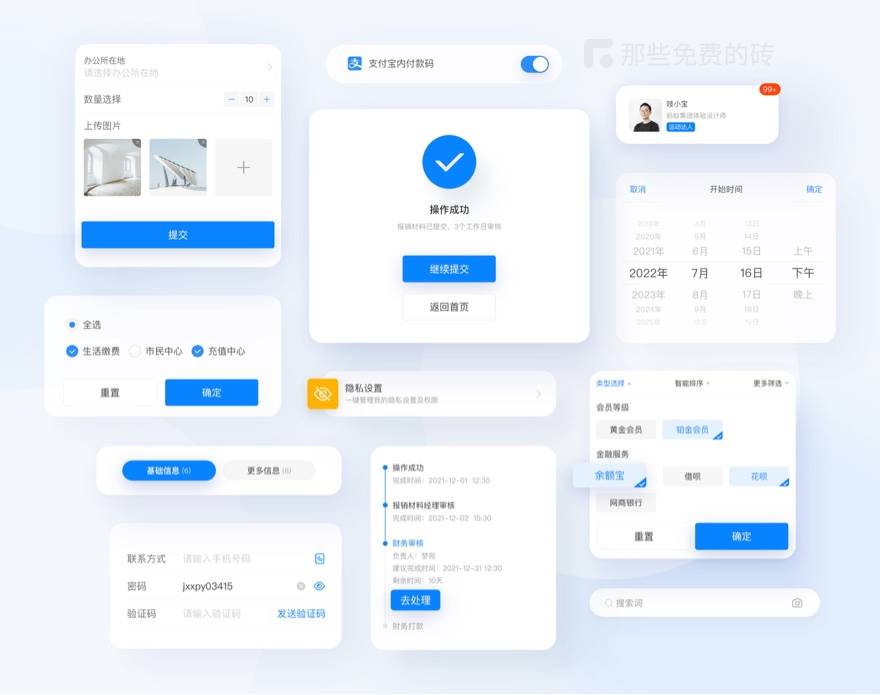
目前有超过 30 个通用的基础组件,包含导航、引导提示、信息展示、信息输入、反馈五大类型,这些组件都源于蚂蚁集团旗下众多移动端业务产品,比如有支付宝、网商银行等。经过设计师的升级改造,既符合 Ant Design 的设计规范又满足大部分的开发需求。如果我们的业务需要上架到支付宝,Ant Design Mini 和支付宝的风格、操作体验很接近,是一个很好的选择。
开发支付宝小程序产品的人可能都了解,很多小程序其实都是功能型的,大多都是满足当前业务中的某个模块,所以组件都很实用。
其实我在去年就了解到 Ant Design Mini 了,但由于国内各家小程序都有自己的一套规范,这套组件一直支持运行在支付宝小程序上,应用范围比较局限,因此一直没有推荐给大家。不过从上个月起,Ant Design Mini 就开始
适配微信小程序
了,也就是说这套组件可以运行在微信小程序上了,我们甚至还可以通过uni-app
来实现用 Ant Design Mini 编写一套代码同时发布到支付宝和微信小程序上,实用性大大增加。
注意事项
需要注意的是,目前 Ant Design Mini 的微信版还没有适配完所有组件,
















这一切,似未曾拥有