
这个网站收集了很多 CSS 加载动画,代码很简单,效果很好,可以收藏以后查阅用。
关于 CSS Loaders
CSS Loaders 是一个收集了互联网上很多加载动画效果代码的网站,其中包含了动画效果的
源代码
,方便像我们这样的前端开发者来使用。自从
CSS3
的动画属性得到主流浏览器的支持以后,我们经常看到使用 CSS 实现的各种加载动画效果,而这个网站就专门收集并且分类整理这些动画效果,无论是学习或者是查阅,甚至是二次修改来实现定制的需求,都能很好地满足我。
网站特色
- 收集了超过 500 个
web 动画
加载效果,五花八门,几乎覆盖我们所见过的所有动画; - 所有的动画都是通过
CSS3
来实现,没有一行 JS 代码; - 所有的动画都只需要一个 dom 元素,开发调用很简单,代码也很简洁。
CSS 动画实现的 loading 有什么优势?
以前常规的动画加载效果是做一张 gif 格式的动图,需要加载时显示图片,加载完成后隐藏图片。这种原始的方式有几个缺点:
- 动图占用空间大,而且很难压缩;
- 显示效果不好,特别是在手机这种
高清屏幕
上,往往都会模糊; - 透明像素会有白边,在非纯色背景上显示很糟糕;
- 图片确定后不能修改,如要要
改变颜色、播放速度
,需要重新制作。
这就是
gif 动图
的弊端,相反,CSS 实现的加载效果,不仅动画流畅,还可以根据需要改变颜色和播放速度等,关键是占用空间很小。所以越来越多的开发者和设计师在前期规划时,都会优先考虑 CSS 动画来实现。CSS Loaders 已经帮我们把非常多的加载效果都整理好了,是一个非常好用的加载动画预览和文档网站。
开发上手
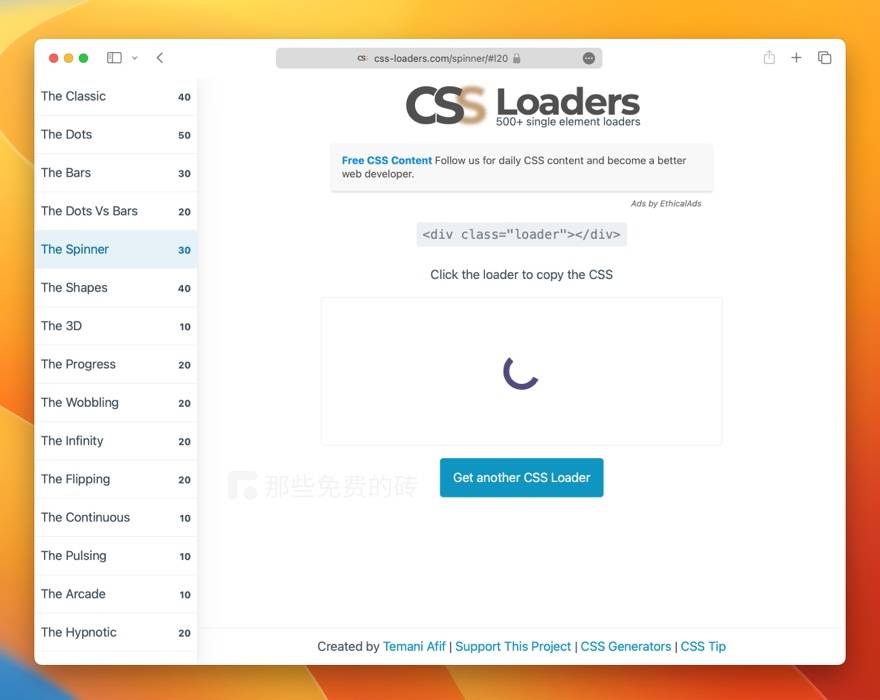
CSS Loaders 主页是一个随机的动画效果,显示了该动画的 dom 结构代码,非常简洁:
<div class="loader"></div>所有的动画效果都是这个结构,然后我们鼠标悬停在动画上,就会显示「
copy the css
」按钮,点击就会复制这个 loader 的所有样式,粘贴到我们的项目 css 中,动画就生效了,使用非常简单。比如常见的圆圈加载动画的 CSS 源码:.loader { width: 50px; aspect-ratio: 1; border-radius: 50%; border: 8px solid #514b82; animation: l20-1 0.8s infinite linear alternate, l20-2 1.6s infinite linear; } @keyframes l20-1{ 0% {clip-path: polygon(50% 50%,0 0, 50% 0%, 50% 0%, 50% 0%, 50% 0%, 50% 0% )} 12.5% {clip-path: polygon(50% 50%,0 0, 50% 0%, 100% 0%, 100% 0%, 100% 0%, 100% 0% )} 25% {clip-path: polygon(50% 50%,0 0, 50% 0%, 100% 0%, 100% 100%, 100% 100%, 100% 100% )} 50% {clip-path: polygon(50% 50%,0 0, 50% 0%, 100% 0%, 100% 100%, 50% 100%, 0% 100% )} 62.5% {clip-path: polygon(50% 50%,100% 0, 100% 0%, 100% 0%, 100% 100%, 50% 100%, 0% 100% )} 75% {clip-path: polygon(50% 50%,100% 100%, 100% 100%, 100% 100%, 100% 100%, 50% 100%, 0% 100% )} 100% {clip-path: polygon(50% 50%,50% 100%, 50% 100%, 50% 100%, 50% 100%, 50% 100%, 0% 100% )} } @keyframes l20-2{ 0% {transform:scaleY(1) rotate(0deg)} 49.99%{transform:scaleY(1) rotate(135deg)} 50% {transform:scaleY(-1) rotate(0deg)} 100% {transform:scaleY(-1) rotate(-135deg)} }如果需要多个动画效果,我们可以直接修改 .loader 这个 className,让不同的动画效果对应自己的 CSS,这是很基础的 CSS 语法,这里就不展开说了。
网站的左边做了不同动画类型的分类,我们可以点击切换去查阅。
免费开源说明
CSS Loaders 上所有动画效果的代码都是公开可见的,而且得益于 CSS3 强大的动画支持,实现的代码都很简洁,我们直接复制使用就可以了。
















这一切,似未曾拥有