
推荐一款可用性很强的移动 UI 组件库,交互细致,有不少直接就可以用的金融行业的组件。
关于 Mand Mobile
Mand Mobile
是一款由滴滴前端团队出品、专为金融场景设计的移动端
Vue 2组件
库,可以帮助前端开发者快速构建项目,UI
风格也很专业严谨。目前已实际应用于滴滴四大金融业务板块的10余款产品中。
Mand Mobile 组件库特性
- 超过40个的实用组件,能够满足常规的
移动端开发
的基本需求,尤其是对金融场景的需求进行了特别支持 UI 视觉规范统一。
由滴滴金融设计师设计并维护,保证了高度的视觉一致性- 支持
按需加载
,使用灵活,避免引入无用代码,导出es,umd两种格式以及px,vh/vw两种样式单位 - 支持
样式主题
配置,拓展灵活,轻松适应不同的设计风格 支持 TypeScript
支持服务端渲染
开发上手体验
Mand Mobile 是一款基于 Vue 2 开发的移动端 UI 组件库,UI 的设计风格是严谨的中性风,有很多细微的
交互细节
,体验流畅舒服,用在常规的移动端项目完全没问题,尤其是针对金融行业做了优化,我第一次看到这个 UI 组件库,就觉得非常好看,毕竟现在很多组件库的代码实现大同小异,很多时候选择一款组件库
,是冲着颜值去的。
安装方法
支持 npm 或 yarn :
npm install mand-mobile --save # OR yarn add mand-mobile项目目录
├── build 构建脚本 ├── config 构建环境配置 ├── test 测试配置 ├── components 组件代码 ├── _style 通用样式,图标 ├── _util 通用工具方法 ├── button 组件目录 ├── demo 组件示例 ├── test 组件单元测试用例 ├── index.vue 组件核心代码 ├── ... 组件其他辅助代码或子组件代码 ├── README.md 组件说明文档 ├── ... ├── examples 组件库示例 ├── site 组件库文档站点 ├── ...引入组件库:
import Vue from 'vue' import mandMobile from 'mand-mobile' import 'mand-mobile/lib/mand-mobile.css' Vue.use(mandMobile)当然也可以借助 babel-plugin-import 或 ts-import-plugin 来按需引入。官网的开发文档很详细,使用也很简单。

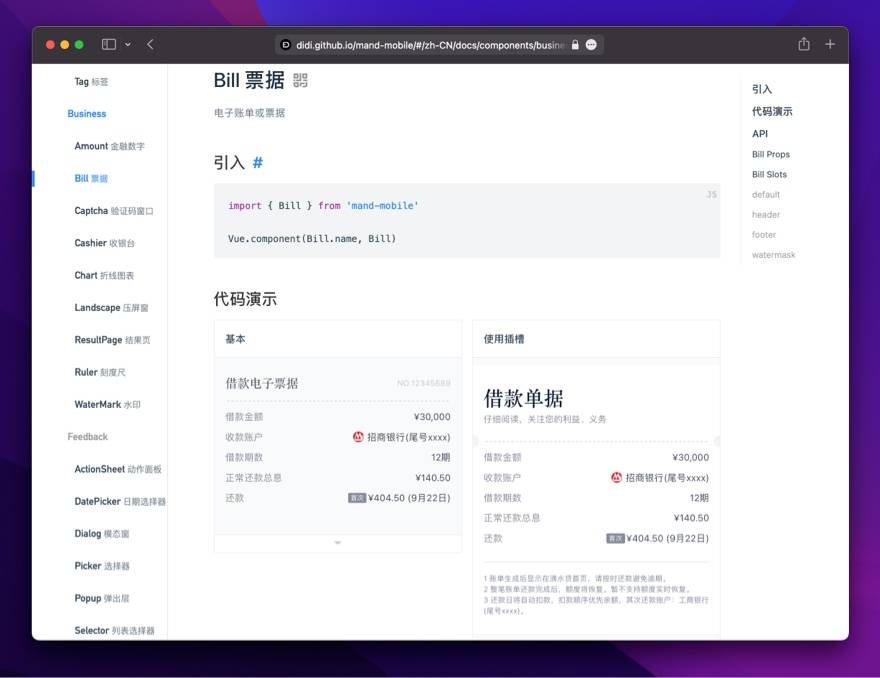
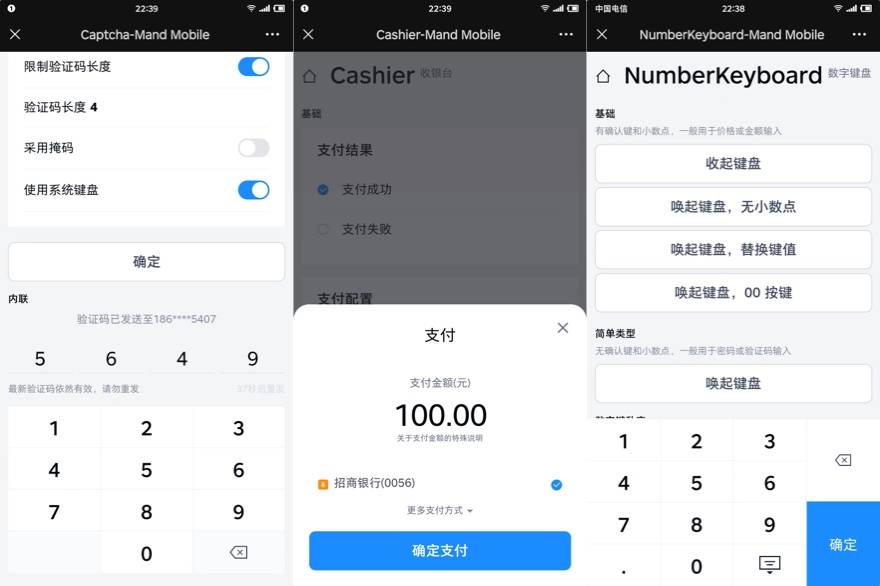
值得关注的是,有一些专为金融行业而设计的组件非常实用,比如
金融数字
、收银台
、数字键盘
等,这些组件
体验优秀,拿来就用,能节省大量的开发时间。
和很多大厂出品的组件库一样,
















这一切,似未曾拥有