
金山云的开源组件库更新版本了,设计系统和开发工具都更完善,前端组件库支持 Vue2、Vue3 和 React 。
关于 KingDesign
早在两年前,我就介绍了金山云出品的 kpc 这套组件库,现在这套组件库迎来了全新的 2.0 版本,名字也更改为
KingDesign
,整体质量有了很大的提升,更接近于 element UI 或 Ant design 这种完整的设计系统,在产品研发中,一般用于搭建中后台管理系统。
KingDesign 由组件、开发、设计资源、⼯具、解决⽅案、设计指南组成,我们可以用来快速构建⼀致性强的产品。
全新版本 KingDesign 的特性
- 全新的
前端 UI 组件库
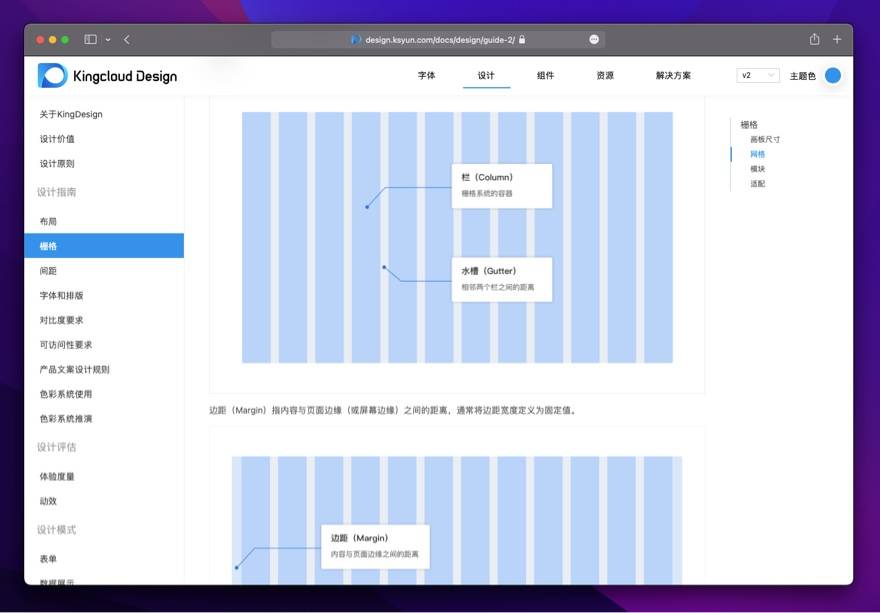
,交互动效细致,包含多个常用的业务组件,支持 Vue2 / Vue3 和 React - 统一、完整的设计指南,可用于产品统一设计规范,也提供了适用于 sketch / figma 等设计资源文件,方便设计师和产品经理调用
- 全新发布的免费商用字体:
金山云技术体
,充满科技感

KingDesign 上手体验
作为国产老牌的软件开发公司,金山云推出的前端组件库这次的质量迎来了很大的提升,如果要构建的产品设计风格接近金山云的风格,完全可以使用这一套设计系统来快速搭建。

设计资源丰富
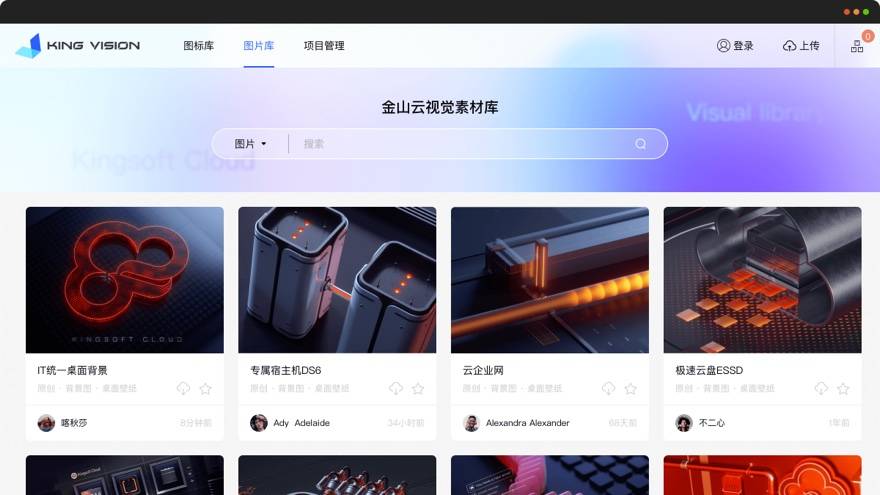
在设计方面,KingDesign 除了提供 UI 的设计源文件供快速调用外,官方还搭建了一个以图标、
图片
为主的资源库KingVision
,一起发布的还有一个金山云技术体
这款字体,目测往后资源会越来越多,值得设计师们关注。
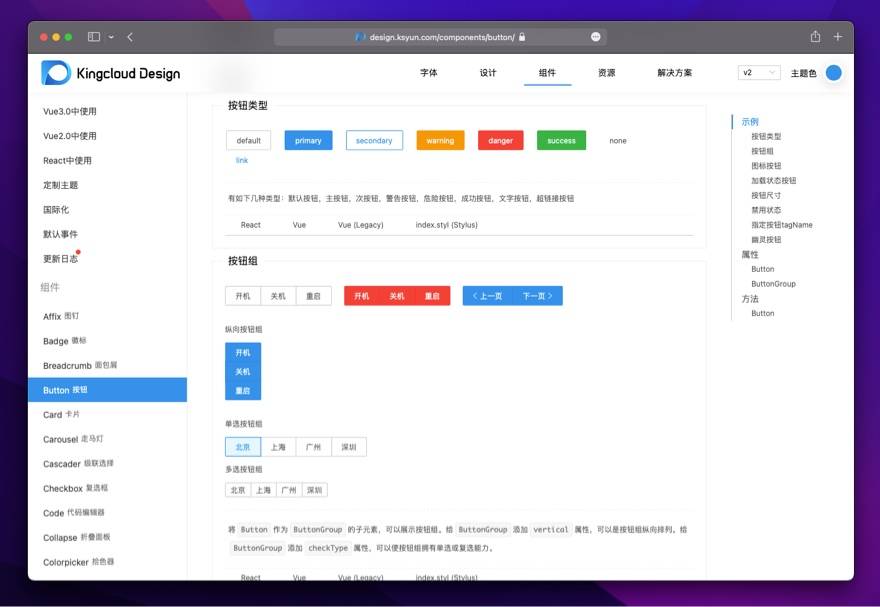
精致的前端 UI 组件库
KingDesign 的组件风格是金山云的风格,这是一套中性风格的组件,支持主题定制,我很喜欢这些组件的点击
动效
,可点击的组件再点击后,会有一个淡淡的水波纹效果,反馈非常舒服。
KingDesign 还提供了
代码编辑器
、可编辑文本
等不常见但很实用的组件,特别是可编辑文本
组件,操作便捷,体验很好。在 Vue3.0 中使用组件
KingDesign 支持
Vue2
/Vue3
和React
,官方文档有详细的使用方法,比如在Vue3 中使用:通过 npm 安装
npm install @king-design/vue -S引入 KingDesign
// 全量引入使用vue提供的use方法,一次性注册所有组件 import {createApp} from 'vue'; import {install} from '@king-design/vue/install'; const app = createApp({ template: '<KButton>Hello</KButton>' }); app.use(install);按需引入
// 按需引入只需要在用到该组件才引入,可以最大化减小打包文件的体积 <template> <Button @click="hello">Hello World</Button> </template> <script> import {Button, Message} from '@king-design/vue'; export default { components: { Button }, methods: { hello() { Message.success('Welcome to thosefree.com!'); } } } </script>免费商用说明
和 1.0 版本的 KPC 一样,
















这一切,似未曾拥有