
可以快速实现新手引导效果,自带动画,体验优秀,而且还能高度定制。
关于 Driver.js
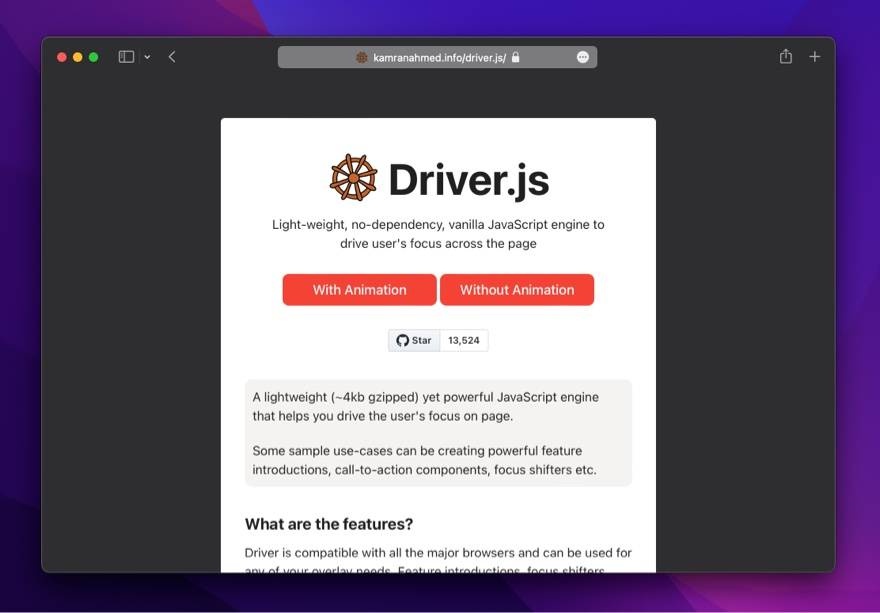
Driver.js 是一个可以轻松实现新手指引交互的 javascript 工具库,主要的作用是为刚接触应用的新手用户快速了解产品,帮助用户把注意力聚焦到某项功能,从而快速熟悉我们的开发的产品,截止发文 star 已经高达 13.5k!

Driver.js 的技术特性
简单
轻量:使用很简单,独立无依赖,只有 4kb 大小高度可定制
:具有丰富强大的 API,按需使用交互体验好
:支持动画过渡,体验流畅舒服突出显示任何内容
:支持突出显示页面上的任何 dom 元素简单几步实现功能介绍
:为我们 Web 应用创建很棒的功能介绍,体验优秀对用户操作友好
:可以通过键盘控制引导流程,在生成力应用上很实用浏览器兼容性表现一致
:支持几乎所有浏览器(包括著名的IE)
开发上手使用和建议
无论是开发 APP 还是 web 应用,新手引导都是一个很常见的需求,一般在这2个方面需要新手引导:
- 用户第一次打开应用,对界面不够熟悉,或者作为一个创新型的产品,大部分用户没有类似的使用经验
- 相对成熟的应用进行一次较大的版本改动,UI 布局有比较大的改变,需要引导来告知用户
最近开发的需求中,就是因为改版变化较大,需要做指示引导。交互体验好的新手引导功能,包含动效、遮罩和元素定位等,开发起来费时费力,而今天介绍的 Driver.js 就是我花费了不少时间找到的一款很好用的新手引导工具库,功能很强大,最重要的是能够高度定制,像我这种追求 100% 还原设计稿的前端仔,能用代码够随心所欲地定制干起活来才香。
安装
Driver.js 支持通过 npm 或 yarn 来安装,比如:
yarn add driver.js npm install driver.js也可以在线或本地直接引入,需要注意要同时引入 CSS 文件:
<script src="https://unpkg.com/driver.js/dist/driver.min.js"></script> <link rel="stylesheet" href="https://unpkg.com/driver.js/dist/driver.min.css">使用方法
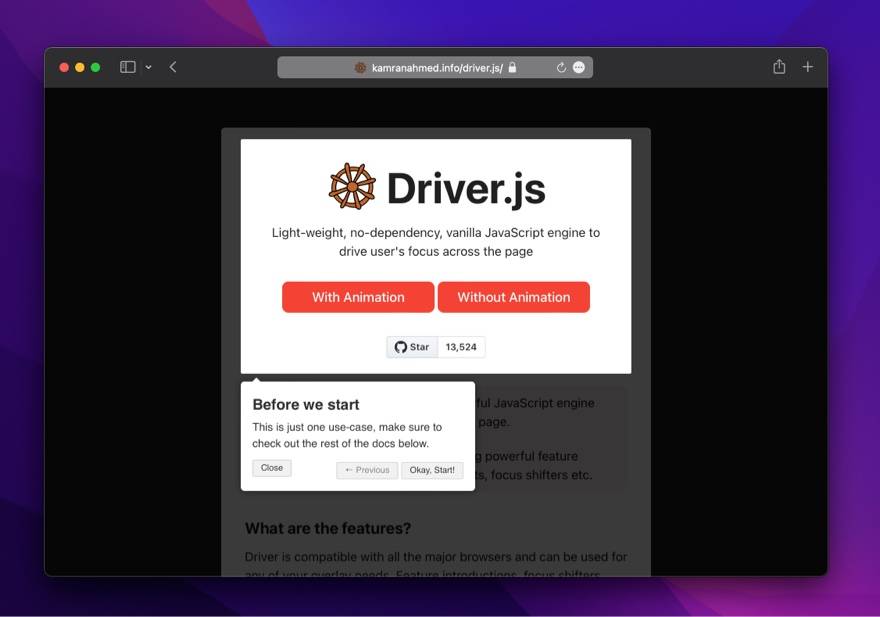
最简单的使用方法是高亮突出一个元素,只要给一个 CSS 选择器即可:
const driver = new Driver(); driver.highlight('#create-post');
调整弹出框的位置:
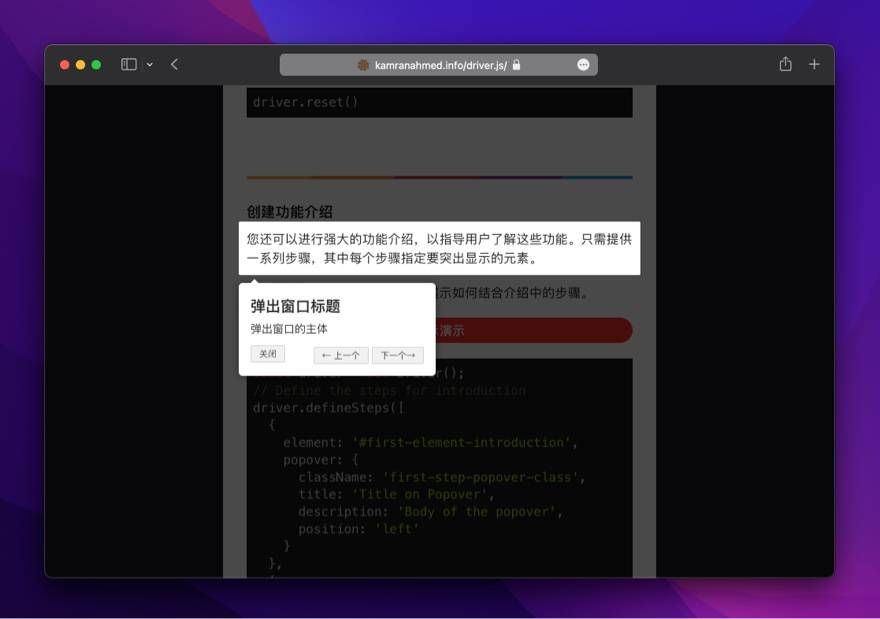
const driver = new Driver(); driver.highlight({ element: '#some-element', popover: { title: 'Title for the Popover', description: 'Description for it', // 位置支持设置为 left, left-center, left-bottom, top, // top-center, top-right, right, right-center, right-bottom, // bottom, bottom-center, bottom-right, mid-center position: 'left', } });上面这些都是小打小闹,新手引导交互里最常用的就是包含多个步骤的引导,用户可以一步一步地了解功能,实现这样的效果也很简单:
const driver = new Driver(); // 定义步骤 driver.defineSteps([ { element: '#first-element-introduction', popover: { className: 'first-step-popover-class', title: 'Title on Popover', description: 'Body of the popover', position: 'left' } }, { element: '#second-element-introduction', popover: { title: 'Title on Popover', description: 'Body of the popover', position: 'top' } }, { element: '#third-element-introduction', popover: { title: 'Title on Popover', description: 'Body of the popover', position: 'right' } }, ]); // 开始引导 driver.start();
真的很酷,使用起来也是真的很简单,CSS 我们还可以通过编写自己的 CSS 样式来定制遮罩的样式,这样就能完全匹配我们的应用风格。官网的文档里还有更多强大的功能特性,感兴趣的开发者可以去细细阅读。
免费开源说明
Driver.js 是一个免费的 javascript 工具库,作者是 Kamran,源码基于 MIT 开源协议托管在 Github 上,任何个人和公司都可以免费下载使用,也可以用在商业项目上。
















这一切,似未曾拥有