
一款漂亮大气、交互动效优秀的 Vue 3 UI 组件库,看看都有哪些值得关注的地方吧。
关于 BalmUI
BalmUI 是一款由 Balm.js (一款类似 Vue CLI 的前端工作流工具)团队打造前端 UI 组件库,基于最新的 Vue 3 构建,开箱即用,定制化强,设计风格完全遵循谷歌的 Material Design 设计规范,是一款交互体验非常优秀的 UI 组件库。


BalmUI 的特色
- 提炼自企业级中后台产品的交互效果和视觉风格,美观大方,细节体验极佳
- 开箱即用。不仅是一款高质量的 Vue 组件,还有大量封装好的
插件/指令/常用工具库
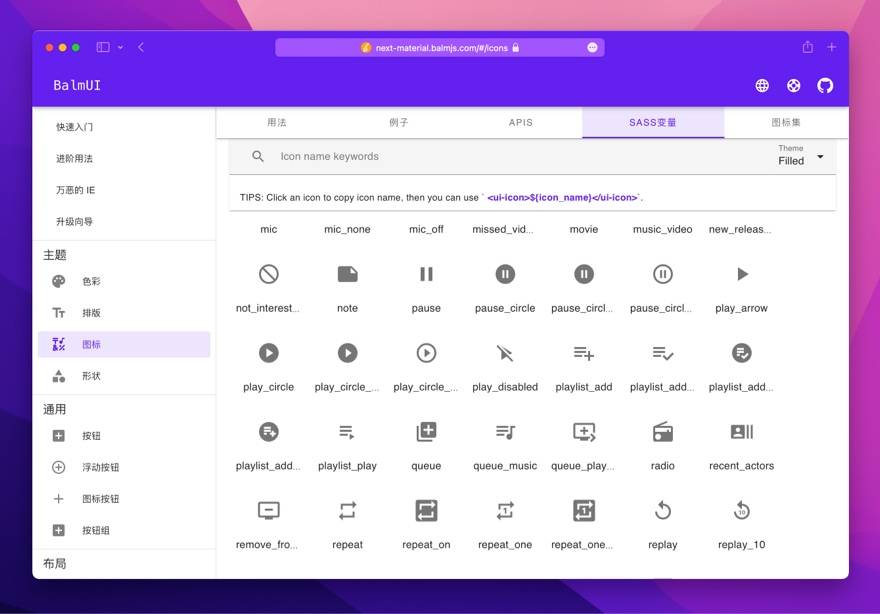
供调用 - 内置图标库。集成最新的 Material Icons 图标库
- 所有组件和插件均高可定制化,并且可被独立使用

开发上手体验和使用建议
使用 BalmUI 创建项目很简单,不仅支持自家的 Balm CLI,还支持 Vue CLI 或者 当前很火热的 Vite,甚至也可以通过 <script> 标签引入的方式来快速创建。
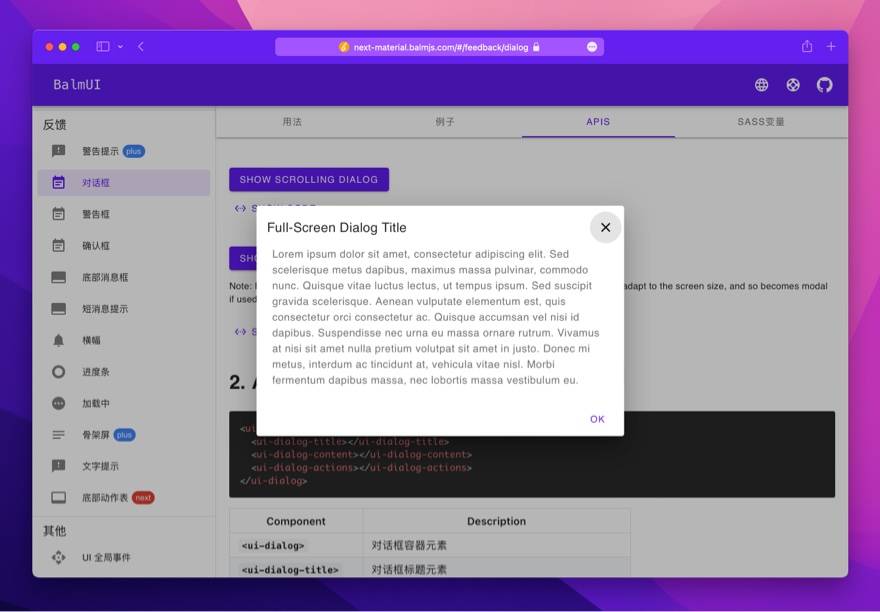
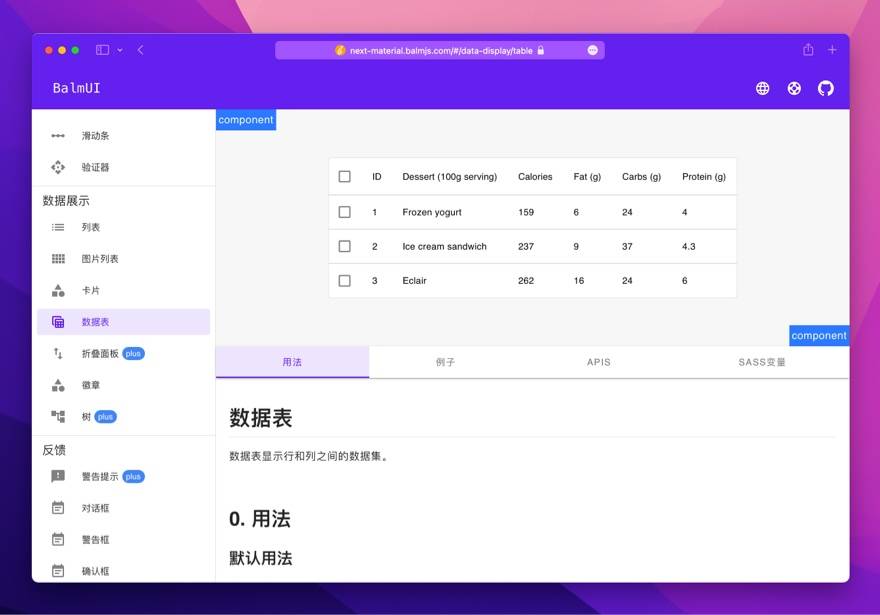
官网提供了专门编写的中文文档,通俗易懂,表达准确,开发查阅时阅读流畅,这很难得。同时提供了大量的代码例子,大大降低了学习成本。在文档方面,看下来相比 element ui 要更清晰,查询体验更胜一筹。

BalmUI 支持的浏览器范围与
Google MDC Web
保持一致:Chrome
on Android, Windows, macOS, and LinuxFirefox
on Windows, macOS, and LinuxSafari
on iOS and macOSEdge
on WindowsIE
11 on Windows
鉴于在手机浏览器上表现也很好,以及 Material Design 漂亮大气的 UI 设计风格,在很大程度上拓宽了 BalmUI 的使用场景,不仅可以用来搭建桌面 web 项目,也可以通过类似 vue native / uni-app 这样的方式来开发手机应用。
国内中后台 admin 管理系统和很多 App 的风格都偏中性,看起来貌似都千篇一律,像之前推荐的 ArcoDesign / Ant Design 这样具有设计系统、设计规范/设计指南的组件库并不多见。所有在新项目 UI 风格选择阶段,不妨考虑选择这一款优质、漂亮的 Vue 3 UI 组件库,能让项目整体素质提高,并且令人眼前一亮。
免费开源说明
BalmUI 是一款免费开源的前端 UI 组件库,基于 MIT 开源协议在 Github 上开放量源码,任何个人和公司都可以免费下载使用。当然 BalmUI 也有 Vue 2.x 版本,在这:BalmUI for vue@2.x
















这一切,似未曾拥有