
基于 Vue.js 封装的百度地图组件,运行流畅,代码简单易懂,可能是在 Vue 生态里最好的地图组件了。
在 Vue 中接入百度地图
Vue Baidu Map
是一个基于 Vue.js 封装的百度地图组件,几乎包含百度地图官方所有的 API 示例,同时也支持引入百度地图扩展包。
推荐理由
- 主要设计为 Vue 组件注册的方式使用,同时也支持 cdn 的方式直接引入
- 不需要看百度地图官方文档,直接使用封装好的 API,大多数常用的功能都已经进行了二次的封装,大大提高了开发的效率
- 官网提供详细的中、英文文档说明以及
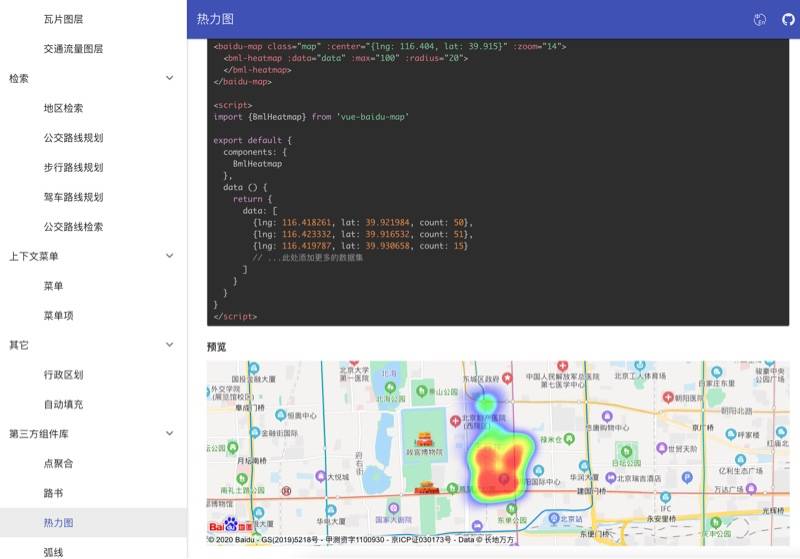
足够多的代码例子
,可以快速应用在项目中
Vue Baidu Map
的开发使用体验
接入百度地图,是一个比较常见产品需求,现在是处于大前端蓬勃发展的时期, 借助一些框架工具,Vue.js 不仅可以用来开发H5、小程序甚至是App。因此 Vue Baidu Map 的使用场景其实非常大,被广泛地应用在各种小程序和 App 上(通过工具编译或原生+ H5 混合开发)。
百度地图官方 API 的接入文档到现在也只是针对 上一代的前端开发模式(引入cdn的方式)和 App 安卓或 iOS 原生开发接入,熟悉 Vue.js 的的开发者往往要自己按照官网 API 改造才能用于当前项目中。
而
Vue Baidu Map
的诞生就是要解决这个问题的,官网上的文档以及代码例子非常多,这让新手们也非常容易上手,拷贝代码就可以开始“搬砖”了,让开发者不需要再重复造这样的轮子,也不用去看百度地图官方非常难懂、常用功能默认样式非常简陋的 API 文档,可以舒畅地接入到自己的 Vue 项目中去。
免费使用说明
Vue Baidu Map 已经在 github 上基于
















这一切,似未曾拥有