
截止发稿2020年8月10日,这可能是目前最好的拖拽排序解决方案了。
介绍
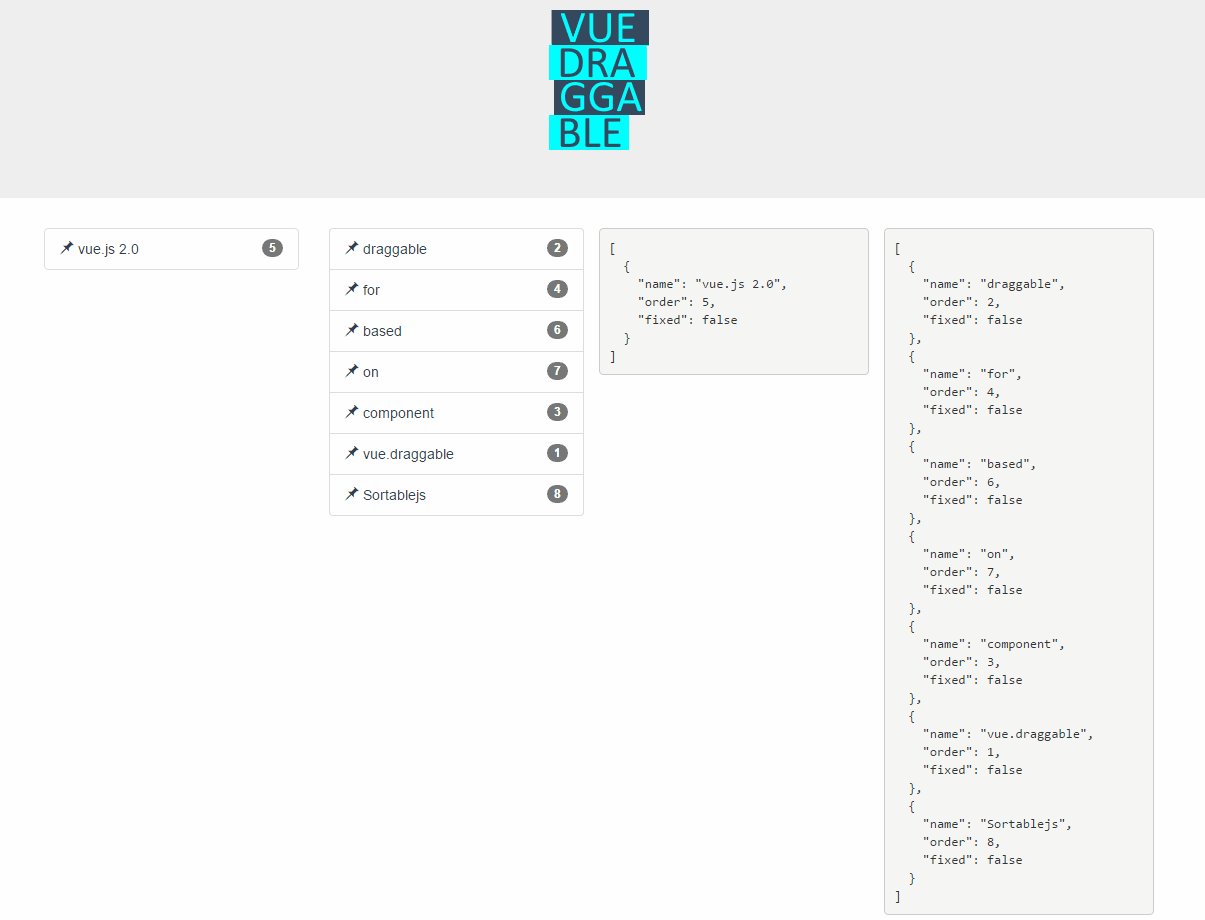
VueDraggable 是一个专门解决拖拽排序和拖拽分组的前端开源代码库。
在 jQuery 的时代,有很多动效非常流畅丝滑的拖拽排序插件,但在国内 Vue.js 起来后,却比较难找到一款像 Sortable.js 那样的组件,而 Vue.Draggable 就是一款基于 Sortable.js 开发的 Vue 增强组件。


特点
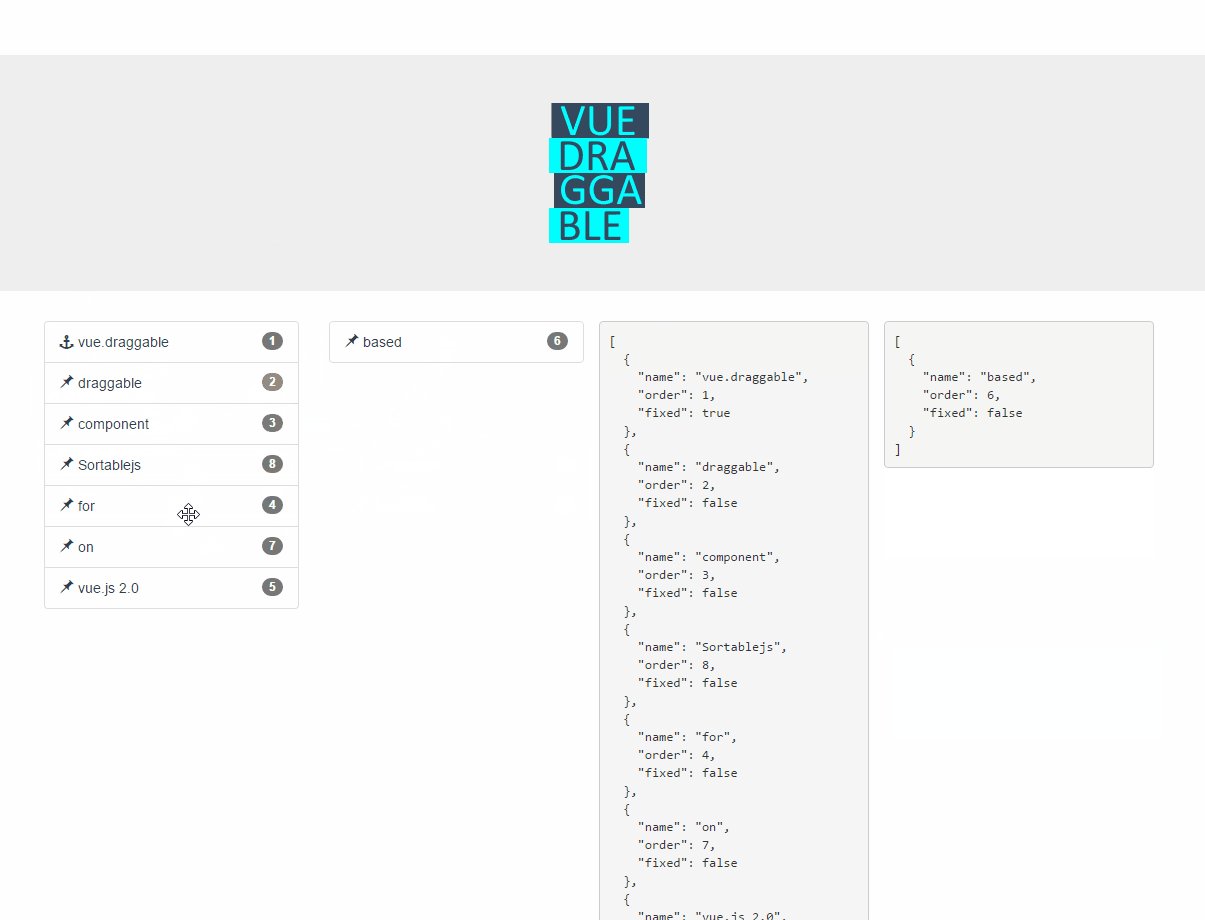
- 支持触摸设备,支持智能滚动;
- 支持拖拽和选择文本以及不同列表之间的拖拽;
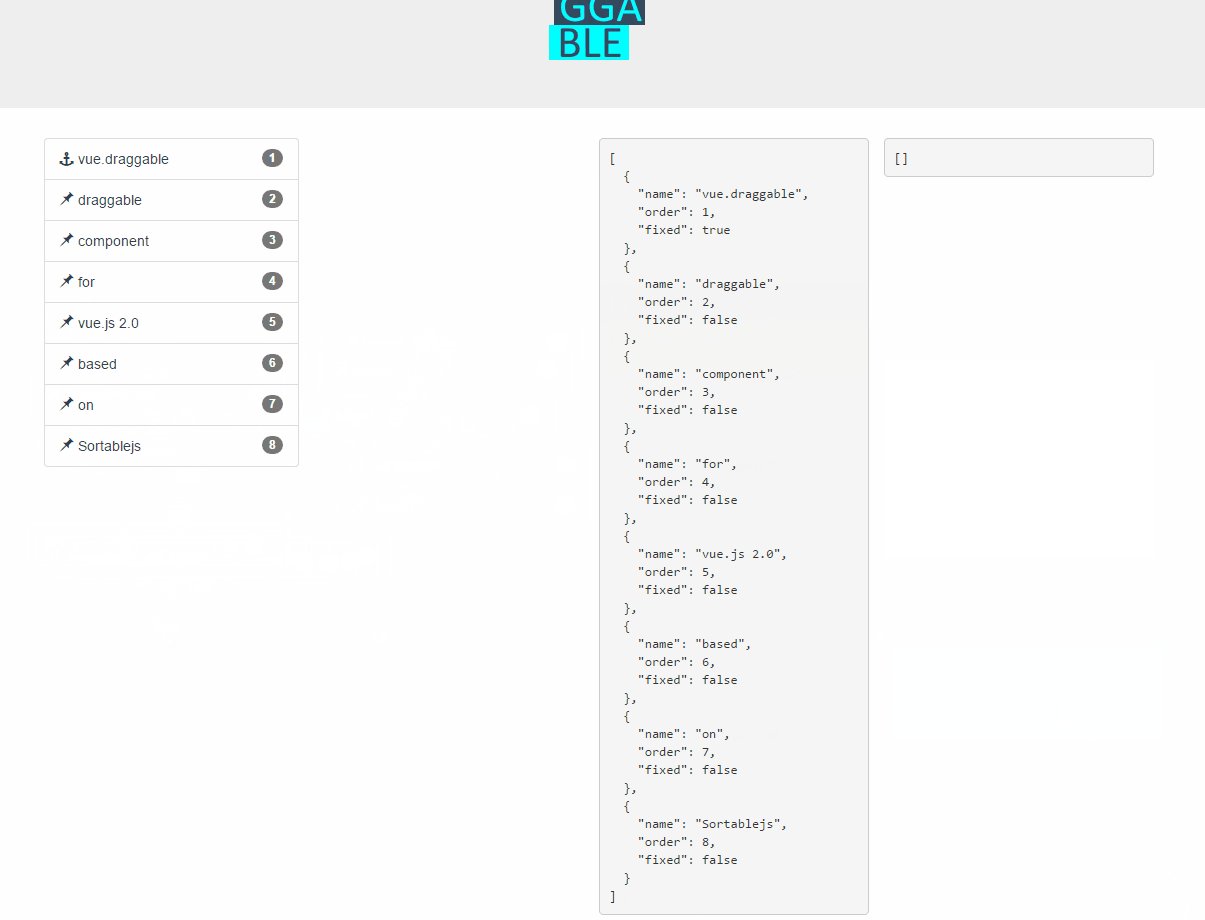
- 拖拽和视图模型同步刷新,兼容Vue 2.0 的过渡动画;
- 支持撤销操作,需求定制性高。
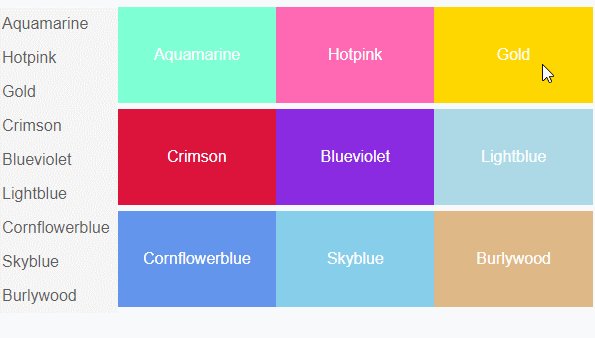
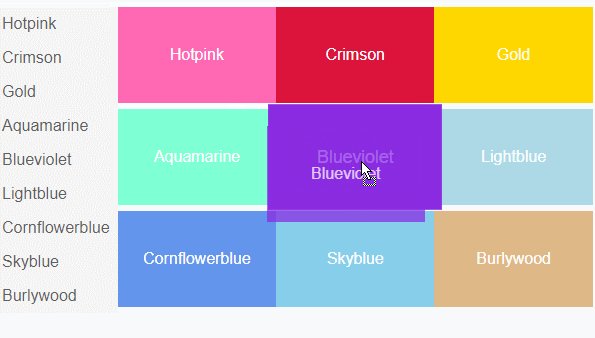
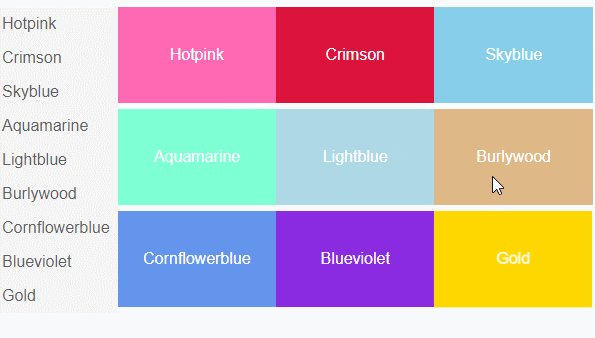
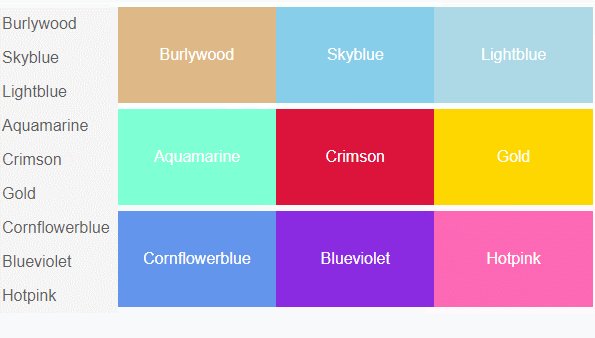
使用体验
数据绑定视图、动画流畅、使用简单、改变可追溯、API强大, Vue.Draggable 几乎满足拖拽功能的所有需求,支持 cdn 直接引入js文件,支持 Vue cli 方式引入。官网有很详细的文档以及非常充足的代码例子,上手非常容易。
Vue.Draggable 是一个非常活跃的项目,由众多前端参与维护。

另外 Vue.Draggable 作为一个增强组件,完全兼容开发者使用的 UI 库组件,比如 Ant Design、Element ,并使用 tag 和 componentData 使这些组件可拖动,瞬间变成一个可拖拽容器。
我使用 Sortable.js 以及 VueDraggable 做了不少项目了,大胆目测这应该是目前最好用的前端拖拽的解决方案。
免费使用说明
VueDraggable 已经在 github 开源,可以自由下载学习和免费使用。由于官网国内无法访问,因此这里放的是 github 的链接。不过需要注意,对于 Vue 2.0 而言,它是 vuedraggable,而不是版本Vue 1.0 的 vue-draggable。
















这一切,似未曾拥有