
免费的微信小程序开发框架,包含丰富的UI控件作为官方组件的补充,同时扩展了小程序很多其他能力。
介绍
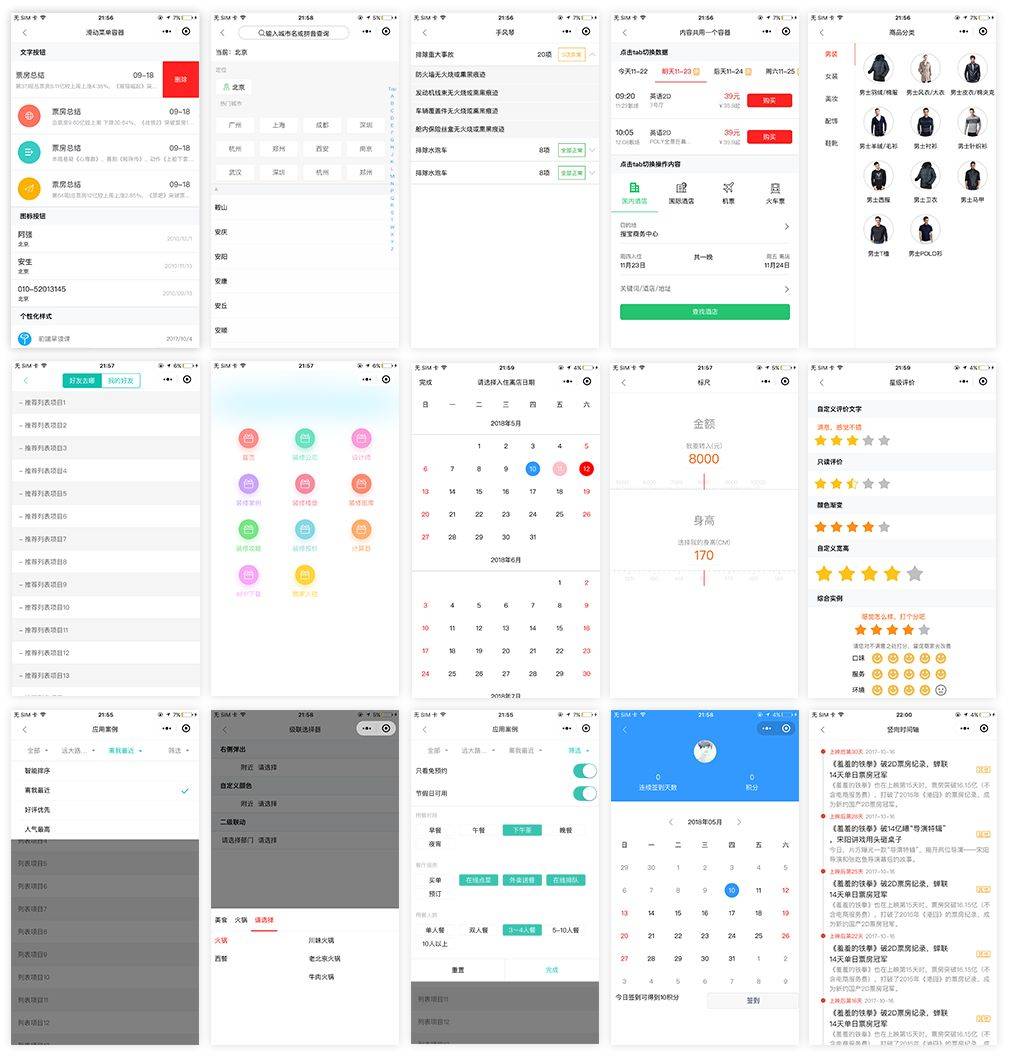
Touch WX是一套完全免费的微信小程序开发框架,包含丰富的 UI 控件用于官方组件的补充。

与其他小程序框架最主要的区别在于:Touch WX 完全是基于小程序官方的自定义组件机制实现,输出的是小程序原始代码,而不是输出开发者完全无法阅读的编译代码。这样当遇到问题时,开发者可以很方便的定位问题所在,还可以基于输出的原始代码继续开发。
特点
组件扩充:
增加了30多种常用的组件用于官方组件的补充;功能扩充:
兼容阿里的 iconfont 图标库,海量矢量图标随意使用;补充了常用样式库、支持less语法、支持全局配置主题色等;开发体验改善:
四文件方式改为单文件方式,通过VSCode编辑器+插件的方式开发,拥有 web 开发体验;小程序转为H5应用:
可以与H5开发框架Touch UI工程相互转换,发布成webApp。开发一套代码,拥有两套应用。
使用体验
使用 Touch WX 开发小程序,需要熟悉小程序文档。Touch WX 是基于小程序组件机制开发的,所以说支持小程序全部语法。
这套前端开发框架非常适合立足于微信生态的项目产品,只需要按照微信小程序的机制来开发,就可以快速生成H5。
这套框架的原理是:将 Touch WX 工程中所写的代码进行编译,直接输出为微信小程序工程原始代码。扩充的30多种组件,完全是基于小程序官方的自定义组件机制实现(row&col除外)。
所以它支持小程序的全部语法,怎么开发小程序,就怎么开发Touch WX。不过因为是单文件的开发方式,在文件的代码结构上稍有不同。请注意这一点。
而这样好处在于:
开发者迁移成本很小。
可以轻松的将已有的小程序移植为Touch WX工程,来使用它的扩展能力;便于排查错误。
当遇到问题时,开发者也可以随时查看输出的小程序原始代码来定位问题所在。这在很大程度上杜绝搞不清楚到底是框架问题还是自己代码的问题;按需编译。
由于小程序对体积有限制,在使用框架开发时,只有使用到的组件才会编译输出为小程序源码。没用到的不会输出。不会对框架产生依赖。
以后不想用了这套框架,可以直接对已经输出的小程序工程进行维护。
免费使用说明
Touch WX 可以自由下载学习和免费使用。
















这一切,似未曾拥有