
今天分享款简单实用的粘贴代码生成漂亮图片的在线工具,打开就能用,访问速度快,值得 mark 常用。
关于 CodePNG
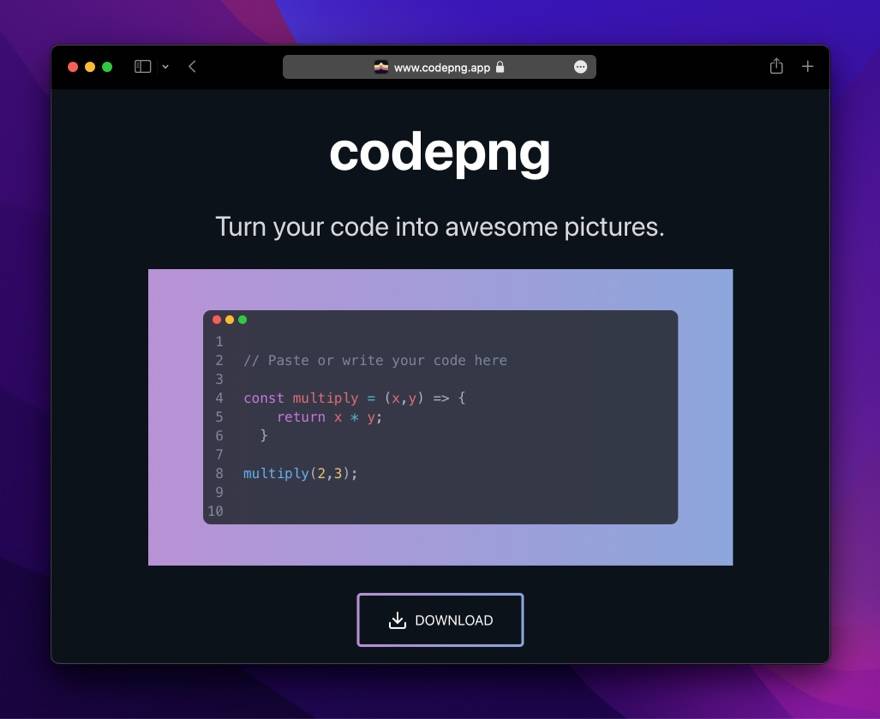
CodePNG 是一款支持将你的代码变成漂亮截图的在线工具,由开发者 Henri Parviainen 创建,作用是方便开发者把自己引以为傲的绝妙源代码以优雅的方式在自媒体或者社交平台上分享。

CodePNG 的功能特点
- 使用极其简单,粘贴代码直接生成 PNG 格式的图片
- 代码样式优雅美观,可读性强
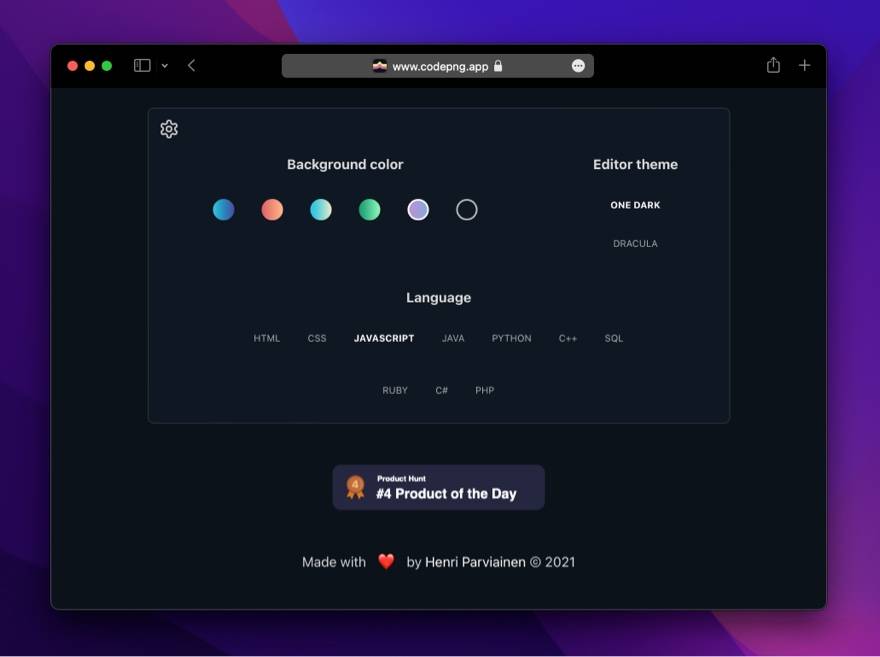
- 支持切换主题、背景颜色和切换代码语言
- 支持 HTML、CSS、JAVASCRIPT、JAVA、PYTHON、C++、SQL、RUBY、C# 等不同编程语言的代码高亮样式

使用体验和建议
虽然很多人对以图片的方式分享代码嗤之以鼻,认为这样做降低了可用性,但很多时候作者分享代码是为了分享思路,特别是篇幅较短的代码片段,并非为了给读者 ctrl + c 来使用,所以不少追求美的开发者喜欢把代码变美观、可读性变强,以便在社交平台上分享。
CodePNG 这款实用的代码小工具如其名,简单直接,就是通过粘贴代码生成漂亮的 PNG 图片。和我之前用过的几款类似的工具相比,CodePNG 的访问速度超快,使用更简单,CodePNG 没有过多的设置,基本上粘贴代码就可以下载图片。
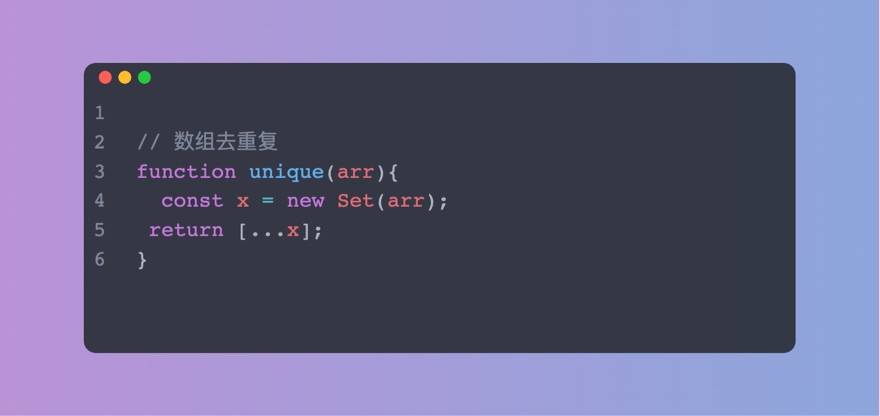
使用示例:利用 ES6 新的数据结构 Set 来进行数组去重复

使用小贴士
CodePNG 输出图片的宽度无法调节,但可以通过改变窗口大小来增加宽度,但对列数过多的代码显示效果会大打折扣,多次体验下来,发现 CodePNG 的使用场景更适合分享一些短小的代码片段,而长篇大段的代码,也不太适合用图片来分享。
免费使用说明
CodePNG 是一款免费的代码截图生成在线小工具,无需注册和登录,无论是 macOS、windows 还是 linux ,甚至在手机上,打开浏览器就可以使用。
















这一切,似未曾拥有