在园子的博客后台编辑博文插入屏幕截图时,如果用的是 Mac 电脑,一直有个小麻烦,由于 Retina 屏幕截图尺寸是实际图片尺寸的2倍,每次都要手工设置图片尺寸,不然页面中显示的图片会太大,影响阅读体验。
最近我们在改进图片上传功能时解决了这个问题,在上传图片时会读取图片文件的 DPI 信息,如果是 144,则识别为 2x 尺寸的图片,在生成图片 markdown 标记时,会自动将图片尺寸设置为原来的一半。
比如下面的图片 markdown(图片原始尺寸是 1600x476)
 注:复制/粘贴上传图片时也会自动设置。
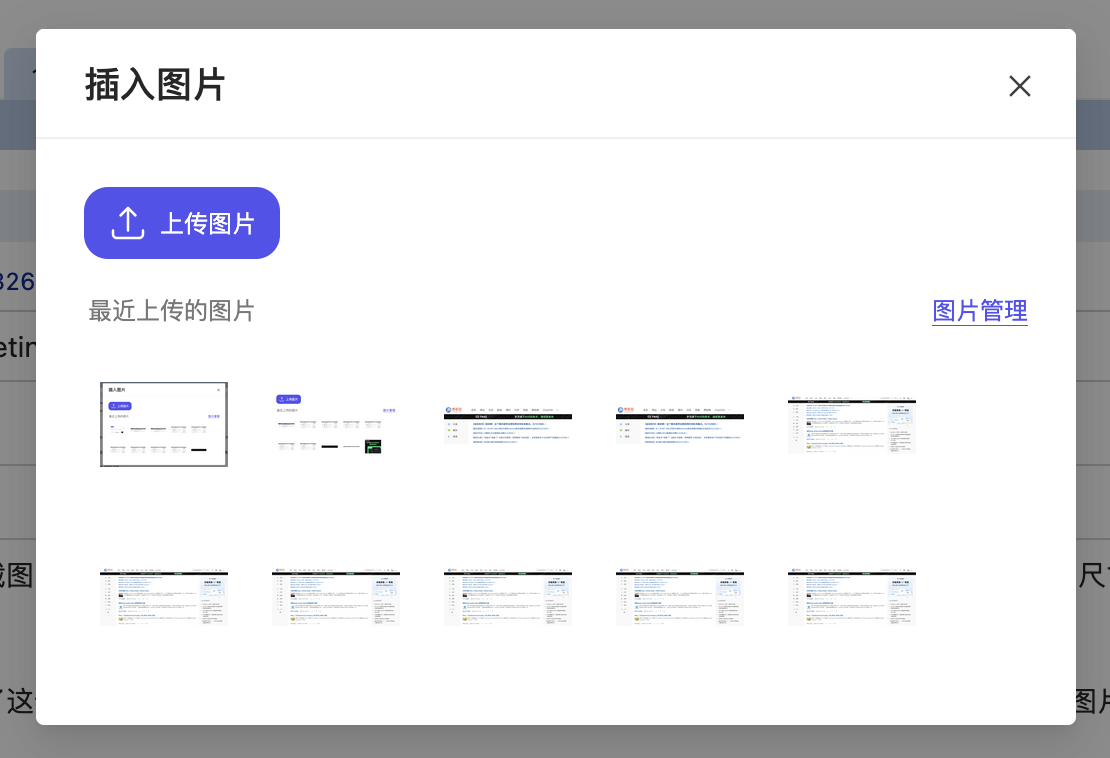
同时也改进了图片上传窗口,改用 angular 组件实现了,之前是在新窗口中打开上传应用的页面。

今年花了不少时间将博客后台的前端框架从 angular 15 升级至 angular 19(由于 angular 的文艺复兴,变化太大了),本来准备升级到今年发布的最新版 angular 20,但由于 angular 20 对 chrome 版本要求太高,暂时放弃了。
上次发布的小功能:通过 markdown 图片语法嵌入B站视频





















这一切,似未曾拥有