最近 RooCode 更新了代码库索引的 codebase 功能,这个功能通过将整个代码库向量化,实现了更高精度的上下文理解和代码问答。不过需要qdrant来作为向量数据库,qdrant通过本地docker部署是很方便的,
既然有免费的云端服务,那不利用起来就太可惜了!
一、登录HF
-
- 打开 Hugging Face 官网:https://huggingface.co/
-
- 如果有账户,直接登录。如果没有,花一分钟注册一个。
二、在HF账号的Space页面下创建新的docker容器空间
登录后,我们开始创建用于托管 Qdrant 的容器空间。
-
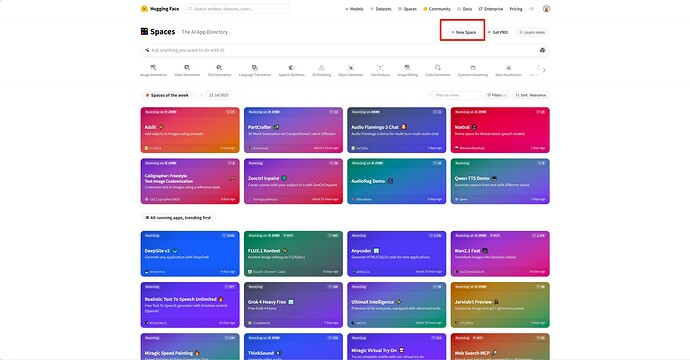
- 点击页面右上角的头像,在下拉菜单中选择
"New Space"
。
- 点击页面右上角的头像,在下拉菜单中选择


-
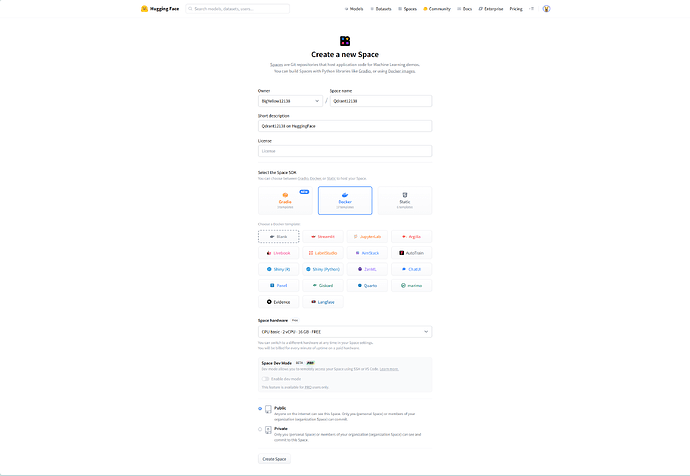
- 在创建页面,你需要填写以下信息:
Owner
:选择你的用户名。Space name
:给你的项目起一个名字,比如my-qdrant-db或者RooCode-Qdrant。这个名字会成为你服务URL的一部分。License
:选择一个开源协议,例如mit或apache-2.0。Select the Space SDK
:这是最关键的一步!
请务必选择Docker
。Hardware
:选择默认的CPU basic
即可。它提供的16GB RAM
对于 Qdrant 来说绰绰有余,而且是完全免费
的。Visibility
:保持Public
。
-
- 点击
"Create Space"
按钮。HF 会为你初始化一个 Git 仓库,并引导你进入下一步。
- 点击

三、配置docker文件
创建好 Space 后,我们需要告诉 HF 如何运行我们的 Qdrant 服务。这需要通过两个核心文件来完成:Dockerfile 和 README.md。
你可以通过 git clone 到本地修改后 git push 上去,但更简单的方式是直接在网页上操作。
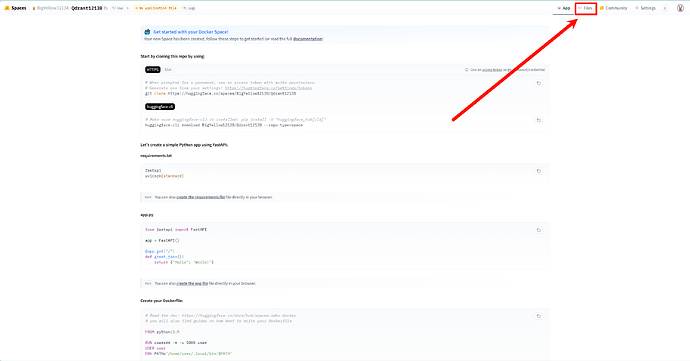
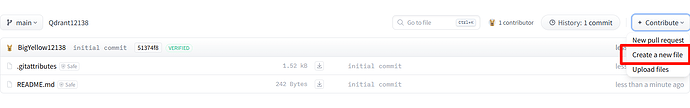
- 进入你的 Space 页面,点击
"Files and versions"
标签页。 - 点击
"Add file"
->"Create a new file"
。
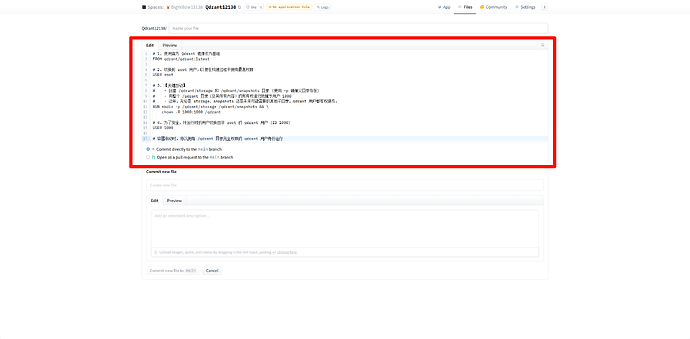
1. 创建 Dockerfile
Dockerfile这个文件定义了如何构建我们的 Docker 镜像。
文件名
:Dockerfile(没有后缀)文件内容
:



文件内容:
# 1. 使用官方 Qdrant 镜像作为基础 FROM qdrant/qdrant:latest # 2. 切换到 root 用户,以便在构建过程中拥有最高权限 USER root # 3. 【关键改动】 # - 创建 /qdrant/storage 和 /qdrant/snapshots 目录 (使用 -p 确保父目录存在) # - 将整个 /qdrant 目录(及其所有内容)的所有权递归地赋予用户 1000 # - 这样,无论是 storage、snapshots 还是未来可能需要的其他子目录,qdrant 用户都有权操作。 RUN mkdir -p /qdrant/storage /qdrant/snapshots && \ chown -R 1000:1000 /qdrant # 4. 为了安全,将运行时的用户切换回非 root 的 qdrant 用户 (ID 1000) USER 1000 # 容器启动时,将以拥有 /qdrant 目录完全权限的 qdrant 用户身份运行 2. 创建或修改 README.md
README.md这个文件除了展示介绍信息外,还有一个特殊作用:
配置 Space 的元数据,比如应用端口
。文件名
:README.md文件内容
:在文件最上方
添加以下 YAML 配置块:
title: Qdrant emoji: 🏆 colorFrom: purple colorTo: purple sdk: docker app_port: 6333 pinned: false short_description: Qdrant_On_HuggingFace 完成这两个文件的创建和提交后,Hugging Face 会自动开始构建你的服务。
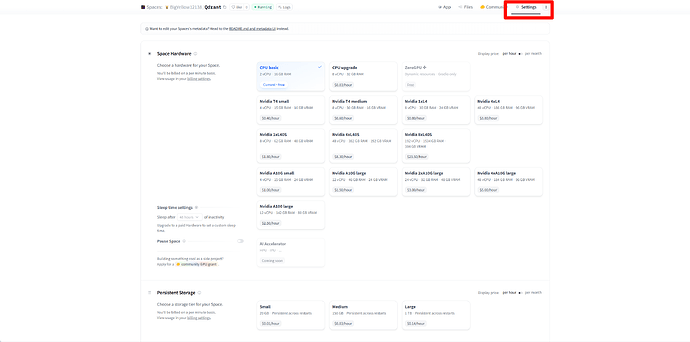
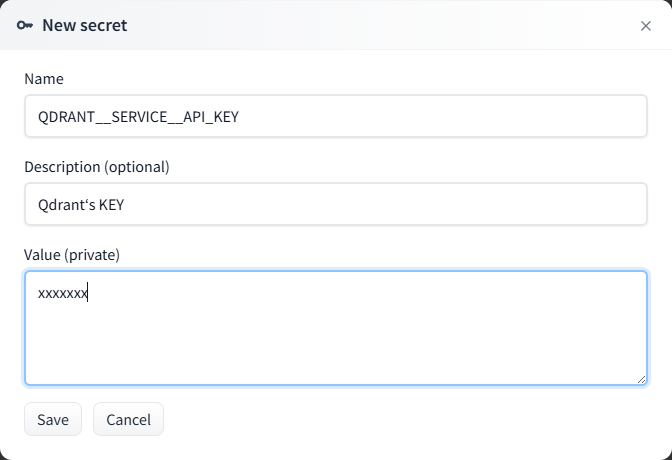
四、配置Qdrant的API-KEY
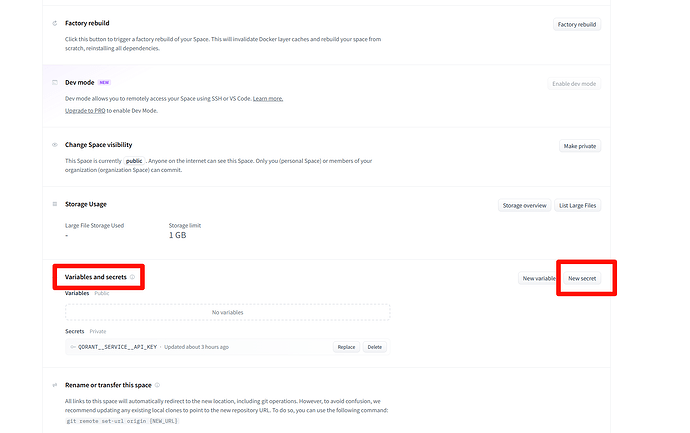
进入Space的Setting选项,往下滑动找到 Variables and secrets


填写入Qdrant-API-KEY的标准环境变量 QDRANT__SERVICE__API_KEY
Value就是密码,填写你自己的即可:
五、等待容器启动
提交文件后,你可以切换到
"Logs"
标签页查看实时构建日志。你会看到系统依次经历 Building -> Running (Provisioning) 的状态。首次构建可能需要几分钟时间,请耐心等待。
当日志滚动停止,并且页面顶部的状态标志变为绿色的
"Running"
时,恭喜你,你的云端 Qdrant 数据库已经成功启动并在线运行了!六、RooCode配置
打开 RooCode ,配置 Qdrant URL 和之前的 KEY 即可:

| 配置项 | 应填写的值 | 解释 |
|---|---|---|
Qdrant URL | https://<你的HF用户名>-<你的Space名>.hf.space | 这是 HF 分配给你的公开访问地址。注意是 。 |
Qdrant API 密钥 | 留空 | 我们的部署方式未设置 API 密钥,因此数据库是公开访问的。 |
举个例子
:如果我的 HF 用户名是BigYellow12138,Space 名是 my-qdrant-db,那么我应该填写的 URL就是:https://bigyellow12138-my-qdrant-db.hf.space 配置完成后,保存设置。RooCode 现在应该可以成功连接到你的云端 Qdrant 数据库了。
七、Enjoy yourself
OK了!直接尝试 RooCode 的 Codebase 功能吧!















这一切,似未曾拥有