TinyEditor - 免费开源、轻量又强大!华为云 OpenTiny 团队打造的富文本编辑器

昨天在折腾富文本编辑,发现之前用的两个编辑器都不再维护更新了,不太敢用,体验了华为的这款觉得不错,推荐给大家。
TinyEditor 简介
TinyEditor 是华为云 OpenTiny 的技术团队开发和维护的富文本编辑器,他们在
Quill
基础上扩展了丰富的模块和格式,功能强大,包含了文章编写等文本编辑所需要的绝大部分功能。
技术特性
TinyEditor
虽然小巧,但功能很丰富,特别在4.0版本(未正式发布),能力大幅提升:特性 | 亮点 |
|---|---|
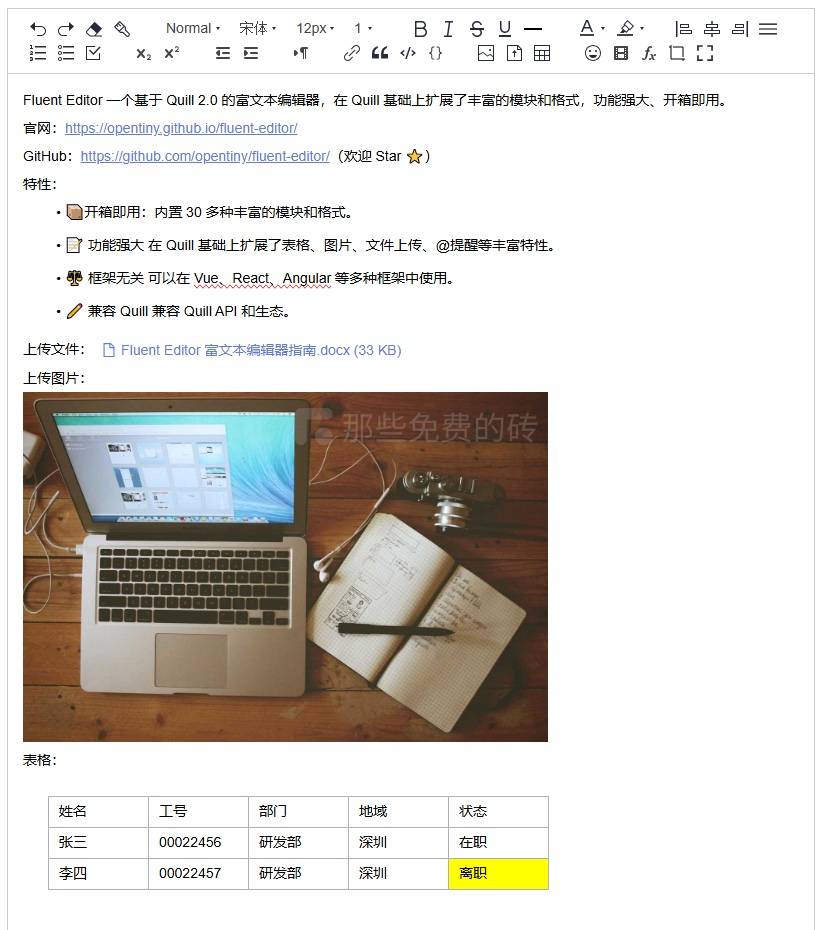
丰富的模块和格式 | 除了 Quill 内置的 21 种格式之外,还扩展和增强了表格、图片、超链接、字数统计、表情、文件上传、复制粘贴、@提醒、斜杆快捷菜单、截图等 15 种模块和格式 |
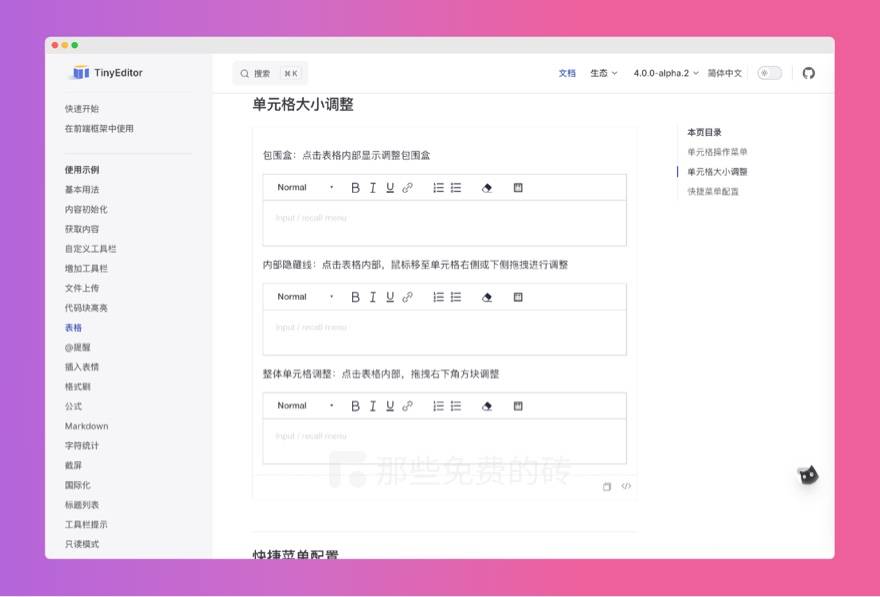
强大的表格功能 | 支持在工具栏插入指定行列的表格、表格行高/列宽拖拽、插入行/列、删除行/列、合并/拆分单元格等丰富的表格操作 |
不挑技术栈 | 与框架无关,可以在 Vue、React、Angular 等多种框架中使用 |
兼容 Quill | 兼容 Quill 所有 API,兼容 Quill 生态模块和格式 |
最让我惊喜的是
表格能力
,在单元格内插入代码块和标题,技术文档排版体验直逼Typora
。
开发上手:仅需1分钟集成
TinyEditor 是一个
与开发框架无关
的富文本编辑器,既可以在原生 JavaScript 项目中使用,也可以在Vue
、React 等前端框架中使用。下面以我熟悉的 Vue 项目为例,分享最快1分钟接入方案:
安装依赖
npm i @opentiny/fluent-editor引入样式
@import '@opentiny/fluent-editor/style.css';Vue 文件中使用
<script setup lang="ts"> import FluentEditor from '@opentiny/fluent-editor' import { onMounted } from 'vue' onMounted(() => { new FluentEditor('#tinyEditor', { theme: 'snow', }) }) </script> <template> <div /> </template>这样就可以在项目中使用了,非常简单。官网有详细的使用说明,可以实现更全面的编辑体验。

避坑指南
我之前推荐过两款富文本编辑器,分别是 iceEditor 和 Element Tiptap Editor,这两款编辑器都很简洁,但都没有再维护了,现在的 Vue3 项目都没法再用。
TinyEditor 咋一看有点复杂,但把不需要的工具剔除后也很简洁,实际体验也很顺畅。目前我已经集成在项目中,使用过程的几个问题也罗列出来:
提交前必须执行同步
:通过instance.post()将富文本转HTML,否则表单拿到的是空内容;慎用从Word粘贴
:即使开启了paste_as_text: true,从 Word 粘贴过来了的格式依旧会乱,取决于 Word 源文档排版是否得当。亲测 Markdown 是最佳的,完美支持;移动端错位问题
:如果编辑器工具栏错位,可以在CSS中追加.tecontrol { white-space: nowrap; };来解决;SEO优化注意
:要禁用font插件(避免生成内联<font>标签),优先用<h3>替代<b>。












评论